| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- tailwind
- webpack
- Jest
- ESlint
- 이분 검색
- map
- 무한 스크롤
- 공변성
- 리터럴 타입
- 호이스팅
- 인터섹션
- recoil
- 태그된 유니온
- RTK Query
- dfs
- app router
- TS
- Cypress
- CORS
- 투포인터
- 타입 좁히기
- SSR
- 반공변성
- React
- 결정 알고리즘
- useAppDispatch
- Promise
- autosize
- async/await
- CI/CD
Archives
- Today
- Total
짧은코딩
app router의 폴더 구조 및 세팅 본문
app router
app router는 기존에 있던 page router의 문제점들을 해결한 새로운 폴더 구조이다. 아직 Next에서 page router를 지원하긴 하지만 신규 기능은 app router에만 적용될 것이다. 그렇기에 장기적으로 보면 app router에 대해 잘 이해할 필요가 있다.
파일 생성
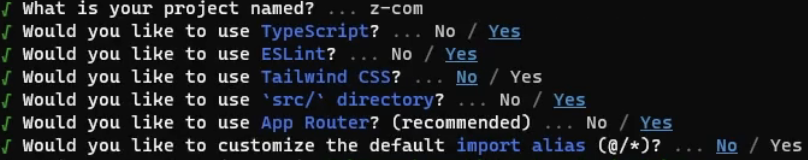
npx create-next-app@lastst
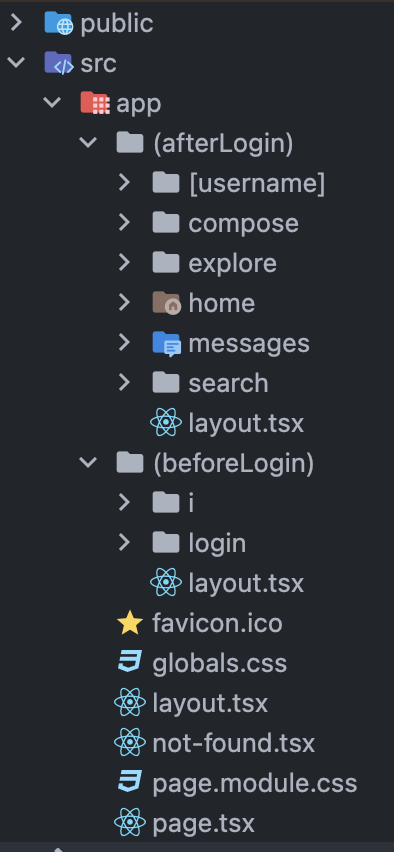
폴더 구조

public
- public 폴더에는 주로 누구나 접근 가능한 사진들을 저장한다.
- 만약 특정한 조건을 가진 사람만 접근이 가능해야 하면 다른 곳에 저장해야 한다.
src/app
- app 폴더 안에는 페이지를 설정하는 파일들이 들어간다.
- 페이지 외에 파일이 필요하면 다른 폴더를 만들어서 작성하면 된다.
-layout.tsx
- layout.tsx는 전체 페이지에 대한 기본 틀을 보여주는 파일이다.
- 다른 페이지에서 다른 layout.tsx를 사용하고 싶으면 그 페이지의 폴더에 layout.tsx를 만들면 된다.
- layout.tsx vs template.tsx
- layout.tsx는 페이지를 넘나들 때 리렌더링이 안됨
- template.tsx는 페이지를 넘나들 때 리렌더링이 됨(거의 안 쓰는데 구글 Analytics 같은 거 할 때 사용하라 권장되어 있음)
-not-found.tsx
- 존재하지 않는 경로에 들어가면 이 페이지 파일을 보여준다.
-(afterlogin)
- (afterlogin)은 로그인 이후에 보이는 페이지이다.
- () 소괄호는 주소창에 관여는 안 하지만 그룹화를 할 수 있다.
- [username]은 유저의 마이페이지를 조회하는 페이지이다.
- 만약 username이 "home"이면 home 폴더의 페이지로 이동한다.
- 따라서 username은 다른 페이지의 이름이 되지 못하도록 해야 한다.
- layout.tsx가 폴더 안에 있으면 밖에 있는 layout.tsx 대신 이 폴더 안에 있는 layout.tsx를 사용한다.
-(beforelogin)
- (beforelogin)은 로그인 이전에 보이는 페이지이다.
- () 소괄호는 주소창에 관여는 안 하지만 그룹화를 할 수 있다.
- layout.tsx가 폴더 안에 있으면 밖에 있는 layout.tsx 대신 이 폴더 안에 있는 layout.tsx를 사용한다.
-출처
https://www.inflearn.com/course/next-react-query-sns%EC%84%9C%EB%B9%84%EC%8A%A4/dashboard
Next + React Query로 SNS 서비스 만들기 강의 - 인프런
리액트18 & 넥스트14 & 리액트쿼리5 & Next Auth5 & MSW2 & socket.io4 & zustand 스택으로 트위터(X.com)와 유사한 SNS 서비스를 만들어봅니다. 끝으로 검색엔진 최적화를 위한 SSR까지!,...
www.inflearn.com
728x90
반응형
'인프런, 유데미 > z 클론 코딩' 카테고리의 다른 글
| Next의 loading.tsx와 error.tsx with Suspense (0) | 2024.03.29 |
|---|---|
| useFormState와 useFormStatus (0) | 2024.03.27 |
| useSelectedLayoutSegment, classnames 라이브러리 (0) | 2024.03.16 |
| 패러렐 라우트와 인터셉터 라우트 (1) | 2024.03.14 |
Comments


