노마드 코더/바닐라 JS로 크롬 앱 만들기
js) LOGIN
5_hyun
2022. 4. 16. 01:24
반응형

콘솔에
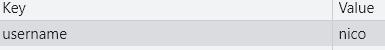
localStorage.setItem("username", "nico")
입력하면 어플리케이션에

이렇게 저장된다.

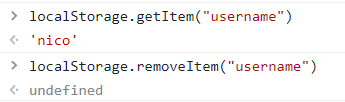
localStorage.getItem("username")
localStorage.removeItem("username")이런 명령어로 가져올 수도 있고 삭제할 수도 있다.
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden"
function onLoginSumbit(event) {
event.preventDefault();
loginForm.classList.add(HIDDEN_CLASSNAME);
const username = loginInput.value;
localStorage.setItem("username", username) //앞에껀 key 값
greeting.innerText=`Hello ${username}`;
greeting.classList.remove(HIDDEN_CLASSNAME)
}
loginForm.addEventListener("submit", onLoginSumbit);이런 코드로 바꿔주면 입력했을 때 로컬 스토리지에 값이 저장된다.

이 값은 새로고침해도 어플리케이션에 계속 남아있다.
로컬 스토리지에 값이 있으면 h1 값을 보여주고 값이 없으면 form을 보여주는 코드
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden"
const USERNAME_KEY = "username";
function onLoginSumbit(event) {
event.preventDefault();
loginForm.classList.add(HIDDEN_CLASSNAME);
const username = loginInput.value;
localStorage.setItem(USERNAME_KEY, username) //앞에껀 key 값
paintGreeting(username)
}
function paintGreeting(username){
greeting.innerText = `Hello ${username}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}
const savedUsername = localStorage.getItem(USERNAME_KEY);
if (savedUsername === null){
//show the form
loginForm.classList.remove(HIDDEN_CLASSNAME);
loginForm.addEventListener("submit", onLoginSumbit);
} else{
//show the greetings
paintGreeting(savedUsername)
}
로컬 스토리에 없는 키 값을 호출하면 null이 출력된다. 그래서 이를 통해 if문으로 체크를 한다. 로컬 스토리지가 null이면 입력 받는 창을 띄워주고 null이 아니면 Hello 이름을 띄워준다. 그리고 겹치는 부분은 paintGreeting 함수로 만들어줬다.
반응형