인프런, 유데미/한입 크기로 잘라 먹는 리액트
리스트 렌더링
5_hyun
2022. 5. 24. 17:53
반응형

-App.js
import "./App.css";
import DiaryEditor from "./DiaryEditor";
import DiaryList from "./DiaryList";
const dummyList = [
{
id: 1,
author: "이정환",
content: "하이 1",
emotion: 5,
created_date: new Date().getTime(),
},
{
id: 2,
author: "홍길동",
content: "하이 1",
emotion: 5,
created_date: new Date().getTime(),
},
{
id: 3,
author: "아무개",
content: "하이 1",
emotion: 5,
created_date: new Date().getTime(),
},
];
const App = () => {
return (
<div className="App">
<DiaryEditor />
<DiaryList diaryList={dummyList} />
</div>
);
};
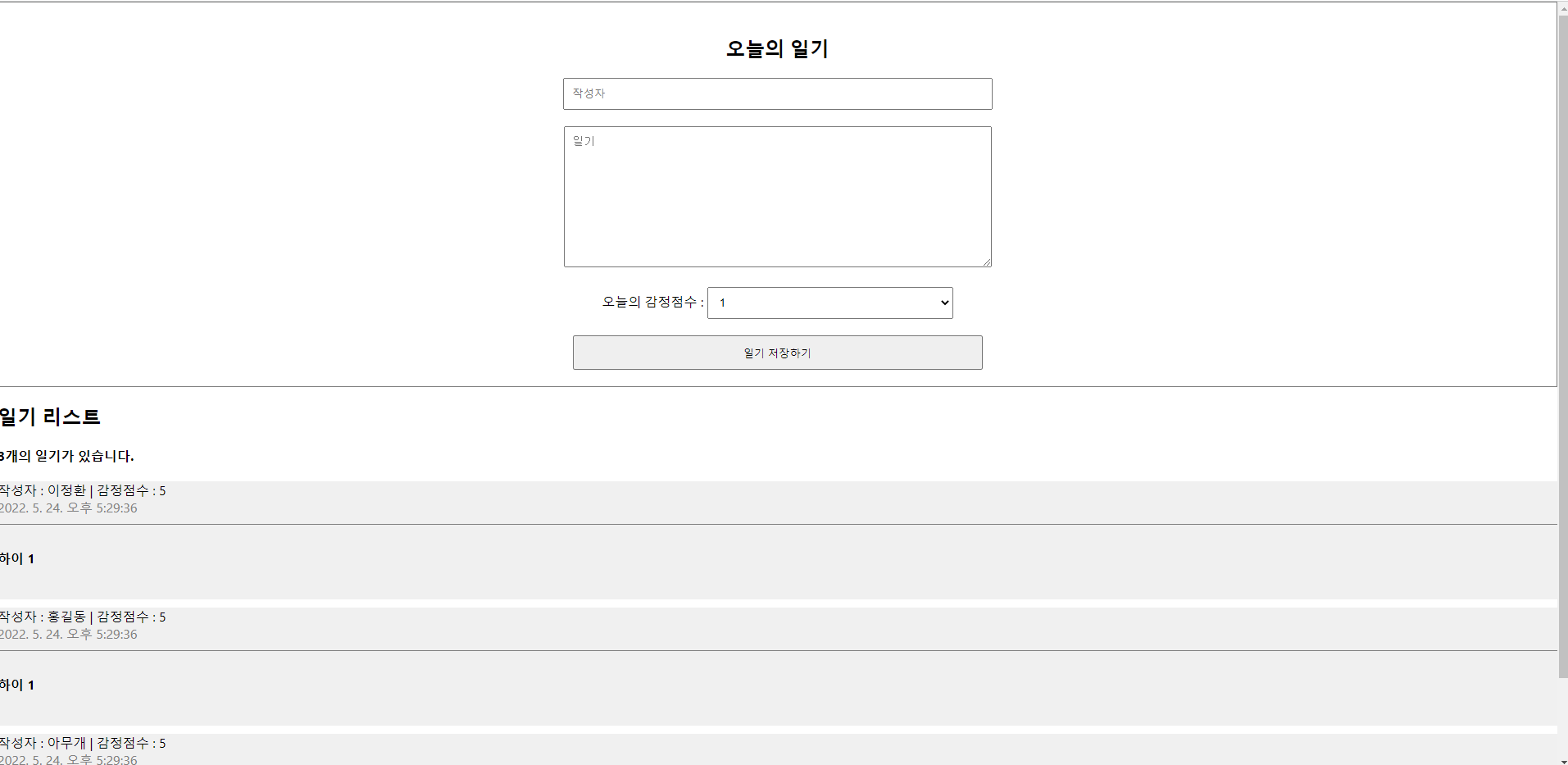
export default App;dummyList로 임의의 리스트를 만들고 리스트 렌더링 연습을 한다.
-DiaryList.js
import DiaryItem from "./DiaryItem";
const DiaryList = ({ diaryList }) => {
return (
<div className="DiaryList">
<h2>일기 리스트</h2>
<h4>{diaryList.length}개의 일기가 있습니다.</h4>
<div>
{diaryList.map((it) => (
<DiaryItem key={it.id} {...it} />
))}
</div>
</div>
);
};
DiaryList.defaultProps = {
diaryList: [],
};
export default DiaryList;
diaryList를 받아온다. 그리고 개수가 몇 개 있는지 알려준다.
map 함수를 활용하면 리스트의 객체를 순서대로 가져온다. it을 사용해서 가져오면 된다.
그리고 리스트의 자식 요소들은 반드시 key 값을 받아야 한다. 그래서 it.id를 키 값으로 줬다.
그리고 컴포넌트화 시켜서 DiaryItem을 또 만든다.
만약 저장된 값이 없을 땐 undefined가 들어와서 이것을 방지하기 위해 마지막쯤에 defaultProps를 사용해 기본 값을 지정한다.
-DiaryItem.js
const DiaryItem = ({ author, content, created_date, emotion, id }) => {
return (
<div className="DiaryItem">
<div className="info">
<span>
작성자 : {author} | 감정점수 : {emotion}
</span>
<br />
<span className="date">{new Date(created_date).toLocaleString()}</span>
</div>
<div className="content">{content}</div>
</div>
);
};
export default DiaryItem;각 값들을 받아와서 사용한다.
그리고 new Date의 toLocalString() 함수는 우리가 아는 00시 00분 00초로 시간을 나타나게 해준다.
반응형