인프런, 유데미/한입 크기로 잘라 먹는 리액트
EDIT 구현
5_hyun
2022. 6. 23. 16:09
반응형
App.js
<Route path="/edit/:id" element={<Edit />} />우선 App.js에서 경로를 수정한다. path="/edit/:id"로 해야 /1이 붙어도 잘 나온다.
Edit.js
import { useContext, useEffect, useState } from "react";
import { useNavigate, useParams } from "react-router-dom";
import { DiaryStateContext } from "../App";
import DiaryEditor from "../components/DiaryEditor";
const Edit = () => {
const navigate = useNavigate();
// id 불러오기 위한 useParanms
const { id } = useParams();
// targetDiary를 저장할 state
const [originData, setOriginData] = useState();
// useContext를 이용해서 일기를 받아온다.
const diaryList = useContext(DiaryStateContext);
// id와 일치하는 값을 Edit 컴포넌트가 마운트됐을 때 사용한다.
// id나 diaryList가 변할 때, 꺼내온다.
useEffect(() => {
if (diaryList.length >= 1) {
const targetDiary = diaryList.find(
(it) => parseInt(it.id) === parseInt(id)
);
if (targetDiary) {
// targetDiary가 존재할 때
setOriginData(targetDiary);
} else {
// 만약 그 id 번호가 없으면 저장하지 않고 홈으로 보낸다.
navigate("/", { replace: true });
}
}
}, [id, diaryList]);
return (
<div>
{/* originData가 있으면 DiaryEditor 나오도록한다. */}
{/* isEdit을 true로 만들어 수정으로 변환 */}
{originData && <DiaryEditor isEdit={true} originData={originData} />}
</div>
);
};
export default Edit;id에 따라서 일기 정보를 불러오고 수정 상태로 변환해주고 지금 수정 할 일기의 정보를 가진 OriginData를 보내준다.
DiaryEditor.js
-props 받기
// isEdit, originData는 Edit.js에서 왔다.
const DiaryEditor = ({ isEdit, originData }) => {isEdit, originData를 받아준다.
-날짜, 감정, 내용
// Edit때 사용
useEffect(() => {
if (isEdit) {
// 변경되는 일기에 맞게 날짜, 감정, 내용을 바꿔준다.
setDate(getStringDate(new Date(parseInt(originData.date))));
setEmotion(originData.emotion);
setContent(originData.content);
}
}, [isEdit, originData]);받아 온 데이터에 맞게 날짜, 감정, 내용을 바꿔준다. isEdit, originData가 바뀔 때 달라지도록 했다.
-헤더
headText={isEdit ? "일기 수정하기" : "새 일기쓰기"}헤더 부분의 글자도 isEdit에 따라 다르게 나오도록 표시했다.
-작성 완료 버튼
const { onCreate, onEdit } = useContext(DiaryDispatchContext);작성 완료 버튼은 수정을 완료하는 거니까 onEdit도 받아와준다.
const handleSubmit = () => {
if (content.length < 1) {
contentRef.current.focus();
return;
}
// 일기 생성 or 일기 수정
if (
window.confirm(
isEdit ? "일기를 수정하시겠습니까?" : "새로운 일기를 작성하시겠습니까?"
)
) {
if (!isEdit) {
onCreate(date, content, emotion);
} else {
onEdit(originData.id, date, content, emotion);
}
}
// 일기 데이터 저장하면 홈으로 돌아간다.
// 그래서 일기 작성하는 페이지를 뒤로가게해서 못도록하게 한다.
navigate("/", { replace: true });
};handleSubmit에 가서 일기 생성과 수정을 isEdit에 따라 각각 다르게 나오도록 수정해준다.

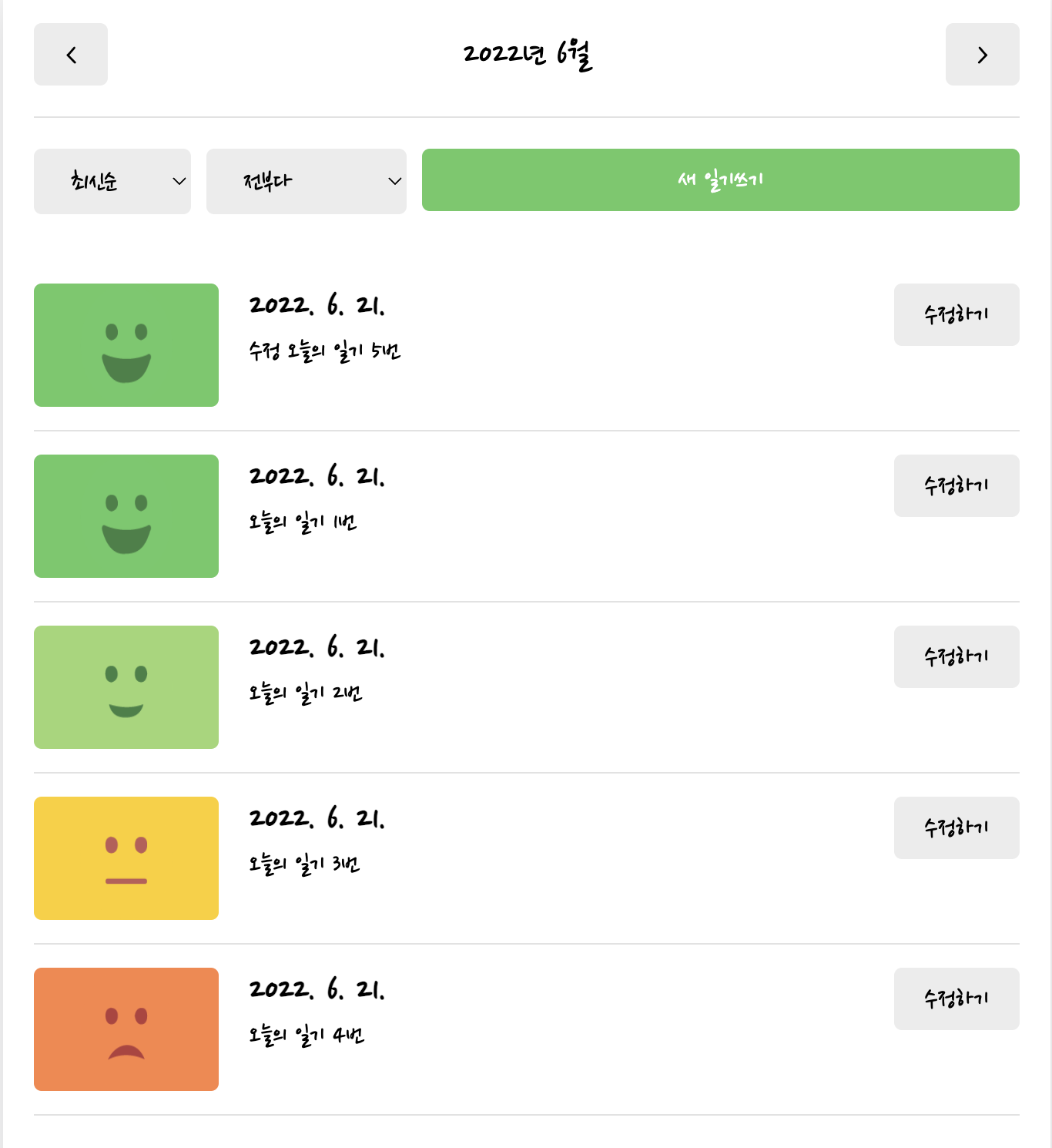
이렇게 수정이 가능해진다.
반응형