리액트
React 일정 숫자만큼 화면에 쓰는법
5_hyun
2022. 9. 21. 23:03
반응형
map 사용
일정 숫자만큼 화면에 쓰고 싶어서 나는 for문을 생각하고 있었다. 하지만 for문은 사용할 수 없었다. 따라서 map을 이용해서 사용해야 한다.
적용 코드

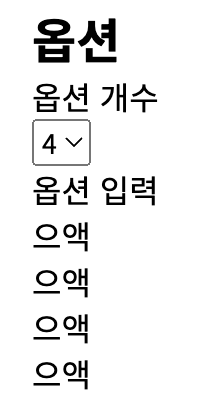
옵션의 개수에 따라서 "으액"이 출력되도록 하고싶었다.
const handleCountSelect = useCallback((e: ChangeEvent<HTMLSelectElement>) => {
const cnt = parseInt(e.target.value);
setCount(cnt);
}, []);여기서 e.target.value를 정수형으로 바꾸지 않으면 코드 실행이 되지 않았다.
<div>
{[...Array(count)].map((n, index) => {
return <div key={index}>으액</div>;
})}
</div>이렇게 렌더하면 위 사진과 같은 결과를 보여줄 수 있다.
반응형