| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- useAppDispatch
- async/await
- tailwind
- 인증/인가
- TS
- MSA
- RTK Query
- 투포인터
- 무한 스크롤
- 공변성
- 반공변성
- CI/CD
- SSR
- autosize
- 태그된 유니온
- CORS
- React
- 결정 알고리즘
- Promise
- 리터럴 타입
- map
- ESlint
- recoil
- 타입 좁히기
- app router
- webpack
- 인터섹션
- dfs
- Jest
- 호이스팅
Archives
- Today
- Total
짧은코딩
드림코딩-유튜브 페이지 만들기(실패 ㅠㅠ) 본문
반응형
유튜브 페이지 만들기 1일
-참고 영상
https://www.youtube.com/watch?v=67stn7Pu7s4&list=PLv2d7VI9OotQ1F92Jp9Ce7ovHEsuRQB3Y&index=16
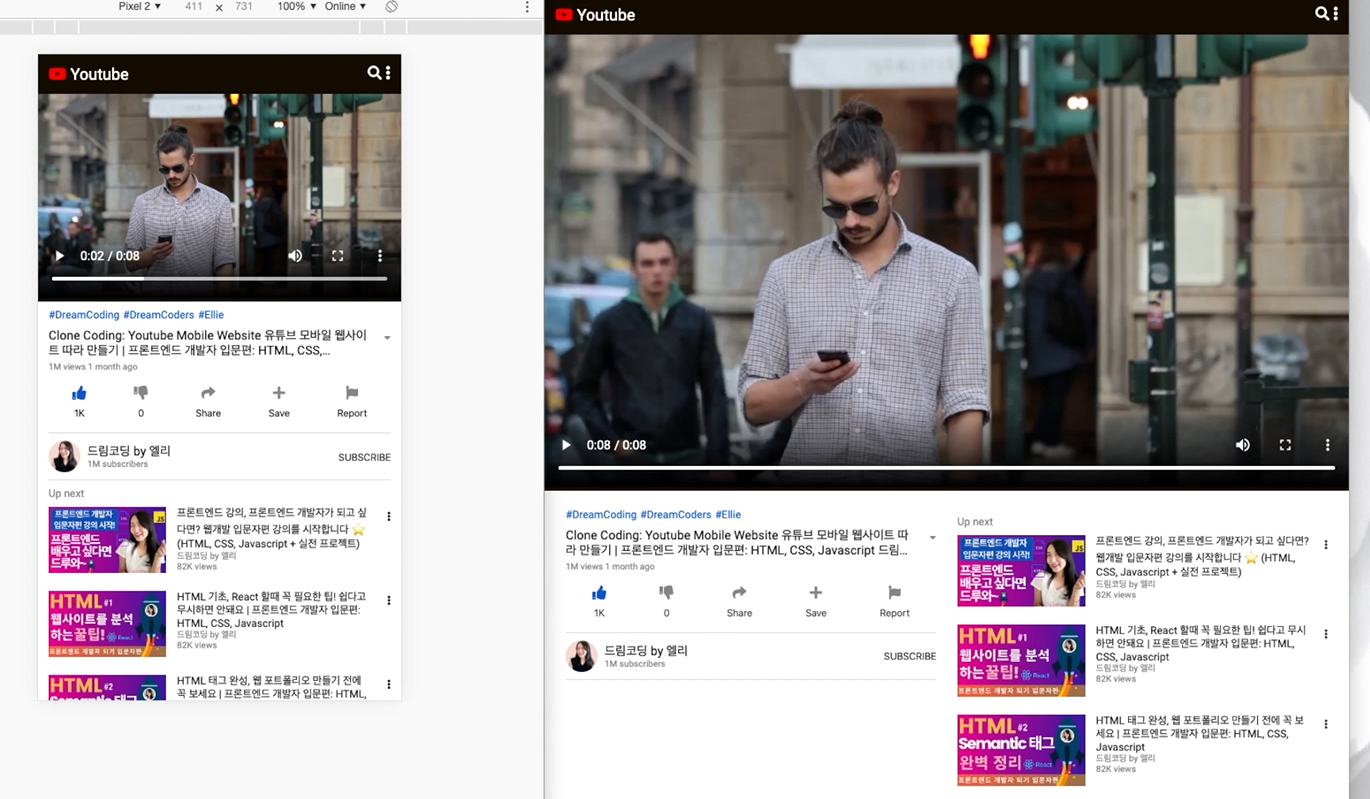
-완성해야 할 페이지

우선 작은 화면부터 만들고 큰 화면으로 전환한다.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Youtube Mobile</title>
<script
src="https://kit.fontawesome.com/792e436c2b.js"
crossorigin="anonymous"
></script>
</head>
<body>
<!--Header-->
<header>
<div class="logo">
<i class="fab fa-youtube"></i>
<span class="title">Youtube</span>
</div>
<div class="icons">
<i class="fas fa-search"></i>
<i class="fas fa-ellipsis-v"></i>
</div>
</header>
<!-- Video player -->
<section class="player">
<video controls autoplay src="video/video.mp4"></video>
</section>
<!-- Video Info -->
<section class="info">
<div class="metadata">
<ul class="hashtags">
<li>#DreamCoding</li>
<li>#DreamCiders</li>
<li>#Ellie</li>
</ul>
<div class="titleAndButton">
<span class="title">
Clne Coding: Youtube Mobile Website 유튜브 모바일 웹사이트 따라
만들기 | 프론트엔드 개발자 입문편: HTML, CSS, Javascript 드림코딩과
함께하는 프론트엔드 실전 입문편
</span>
<i class="fas fa-caret-down"></i>
</div>
<div class="views">
<span class="views"> 1M views 1 month ago </span>
</div>
</div>
<div class="actions">
<li>
<button><i class="fas fa-thumbs-up"></i></button>
</li>
<li>
<button><i class="fas fa-thumbs-down"></i></button>
</li>
<li>
<button><i class="fas fa-share"></i></button>
</li>
<li>
<button><i class="fas fa-plus"></i></button>
</li>
<li>
<button><i class="fab fa-font-awesome-flag"></i></button>
</li>
</div>
<!-- Channel Description -->
<div class="channel">
<div class="metadate">
<img src="image/공룡.png" alt="" />
<div class="info">
<span class="name">드림코딩 by 엘리</span>
<span class="subcribers">1M subcribers</span>
</div>
</div>
<button class="subscribe">subscribe</button>
</div>
</section>
<section class="upnext">
<span class="title">Up next</span>
<ul>
<li class="item">
<img src="image/살라.jpeg" alt="" />
<div class="info">
<span class="title">살라 득점왕 가능성은?</span>
<span class="name">리버풀</span>
<span class="views">140K views</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
</li>
<li class="item">
<img src="image/꾸릉이.jpeg" alt="" />
<div class="info">
<span class="title">꾸릉이 잠을 너무 자다</span>
<span class="name">냥이 아버지</span>
<span class="views">42K views</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
</li>
<li class="item">
<img src="image/벌.jpeg" alt="" />
<div class="info">
<span class="title">합봉 하기</span>
<span class="name">푸응</span>
<span class="views">73K views</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
</li>
</ul>
</section>
</body>
</html>html 파일이다. 여기가진 보고 만들었다.
2일

우선 오늘은 여기까지 만들었다.
반응형 웹으로 만드며 작은 화면부터 만들고있다.
-깃허브
https://github.com/5hyun/youtube-site
GitHub - 5hyun/youtube-site
Contribute to 5hyun/youtube-site development by creating an account on GitHub.
github.com
-사이트 주소
https://5hyun.github.io/youtube-site/
Youtube Mobile
1k 0 Share Save Report subscribe
5hyun.github.io
3일차
만들다가 중간에 헷갈려서 마무리하지 못했다. 그래서 드림 코딩님의 영상을 보고 수정을 했다. 다음에 다시 만들면 영상을 안보고 만들어야겠다. 조만간 다시 만들어 보는 것이 목표다.
4일차
다시 이해하려고 했다..!
flex-basis는 기본 크기를 설정하는 것이다.
반응형
'HTML, CSS' 카테고리의 다른 글
| box-sizing (0) | 2022.06.28 |
|---|---|
| 드림코딩-유튜브 페이지 만들기(드디어 안보고 완성) (0) | 2022.05.28 |
| 반응형 헤더 안보고 만들기 (0) | 2022.05.15 |
| 드림코딩-반응형 헤더 정리(2, 작은 화면) (0) | 2022.05.14 |
| 드림코딩-반응형 헤더 정리(1, 큰 화면) (0) | 2022.05.13 |
Comments


