| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 리터럴 타입
- RTK Query
- TS
- 결정 알고리즘
- React
- CORS
- async/await
- dfs
- Promise
- 무한 스크롤
- 공변성
- webpack
- 반공변성
- tailwind
- 투포인터
- app router
- 타입 좁히기
- ESlint
- autosize
- 태그된 유니온
- useAppDispatch
- 이분 검색
- 인터섹션
- CI/CD
- SSR
- Jest
- Cypress
- map
- recoil
- 호이스팅
- Today
- Total
짧은코딩
드림코딩-반응형 헤더 정리(1, 큰 화면) 본문
https://www.youtube.com/watch?v=X91jsJyZofw&list=PLv2d7VI9OotQ1F92Jp9Ce7ovHEsuRQB3Y&index=14
유튜브 드림 코딩님의 영상으로 공부했다.

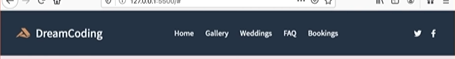
이런 헤더를 만드는 영상이다.
레이아웃 구조를 먼저 파악하기

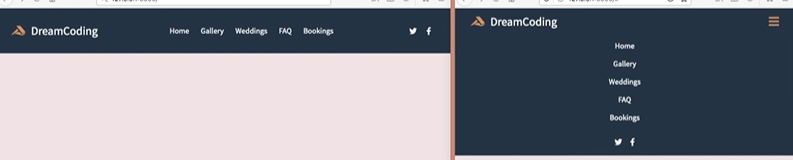
너비가 넓은 왼쪽과 좁은 오른쪽 메뉴가 있다.
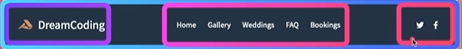
-왼쪽 메뉴

이렇게 3개의 박스로 이루어졌다는 것을 파악할 수 있어야한다.
그리고 이것을 보고 flex박스를 생각해야한다.
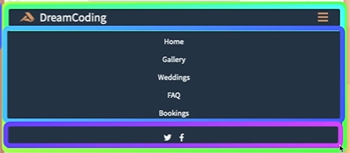
-오른쪽 메뉴

미디어쿼리를 이용하면 된다.
박스는 총 3개로 이루어져있다.
그리고 felx 박스의 정렬은 column으로 하면된다.
HTML
1. 커다란 nav 박스를 1개 만들고 그 안에 3개의 박스를 만든다.
<!--커다란 박스, 안에는 3개의 박스로 이루어짐-->
<nav class="navbar">
<div class="navbar__logo">
</div>
<div class="navbar__menu">
</div>
<div class="navbar__links">
</div>
</nav>
-로고 참고 사이트
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
사이트에서 메일 주소를 입력하면 코드를 알려준다. 그 코드를 head에 넣으면 된다.
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Nav bar</title>
<script
src="https://kit.fontawesome.com/792e436c2b.js"
crossorigin="anonymous"
></script>
</head>
2. logo
<div class="navbar__logo">
<!--아이콘-->
<i class="far fa-angry"></i>
<!--이걸 누르면 다시 메인 화면으로 돌아와야 해서 a-->
<a href="">HelloEarth!</a>
</div>font awesome에서 찾은 아이콘을 넣어준다. 그리고 a 태그를 활용하여 문구를 넣어준다.
-현재 출력

3. menu
메뉴는 리스트화 되어 있어서 ul을 사용한다.
(li>a)*5이렇게 쓰고 tab하면
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>이 코드가 완성된다.
<ul class="navbar__menu">
<li><a href="">Home</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Weddings</a></li>
<li><a href="">FAQ</a></li>
<li><a href="">Bookings</a></li>
</ul>이렇게 메뉴를 만들어줬다.
-현재 출력

4. icons
<ul class="navbar__icons">
<li><i class="fa-brands fa-instagram"></i></li>
<li><i class="fa-brands fa-facebook"></i></li>
</ul>인스타와 페이스북 아이콘을 넣어줬다.
-현재 출력

CSS

body {
margin: 0;
}
a {
text-decoration: none;
color: white;
}
.navbar {
display: flex;
justify-content: space-between;
/*align를 한 이유는 수직에서 센터 정렬인데 수직이 반대축이여서*/
align-items: center;
background-color: #263343;
/*양 모서리에 너무 붙어있어서 패딩을 준다.*/
padding: 8px 12px;
}body에 margin을 0으로 안하면 양쪽 끝에 여백이 생긴다.
.navbar에는 flex 박스를 사용했다. 그리고 align를 한 이유는 수직에서 센터 정렬인데 수직이 반대축이라서 사용했다. 그리고 양 모서리가 너무 붙어있서 위 8px, 양옆: 12px로 패딩을 줬다.
-로고

.navbar__logo {
font-size: 24px;
color: white;
}
.navbar__logo i {
color: pink;
}글자의 크기와 색, 아이콘의 색도 바꿔줬다.
-메뉴

.navbar__menu {
/*flex 박스하면 세로가 가로로 바뀜*/
display: flex;
/*li에 생기는 점 제거*/
list-style: none;
padding-left: 0;
}아이템들이 중간이 아니라서 padding-left: 0;으로 한다.

.navbar__menu li {
padding: 8px 12px;
}
이렇게 각 li에 패딩을 주면 메뉴 아이템들이 잘 배열된다.
- 아이콘

.navbar__icons {
list-style: none;
color: white;
display: flex;
}
.navbar__icons li {
padding: 8px 12px;
}마찬가지로 리스트 점을 없애고 패딩을 줘서 간격을 넓게했다.
-마우스 올리면 배경색 변경
.navbar__menu li:hover {
background-color: #d49466;
border-radius: 4px;
}이렇게하면 마우스가 올라갈 때 배경색이 바뀐다.
border-radius는 모서리를 둥글게 만들어준다.
'HTML, CSS' 카테고리의 다른 글
| 반응형 헤더 안보고 만들기 (0) | 2022.05.15 |
|---|---|
| 드림코딩-반응형 헤더 정리(2, 작은 화면) (0) | 2022.05.14 |
| CSS-사진 크기 조절 (0) | 2022.05.09 |
| 부트스트랩 사용법(2) (0) | 2022.05.06 |
| 부트스트랩 사용법(1) (1) | 2022.05.05 |




