| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- Promise
- CI/CD
- 인증/인가
- 태그된 유니온
- app router
- useAppDispatch
- autosize
- 무한 스크롤
- recoil
- 리터럴 타입
- Jest
- RTK Query
- 반공변성
- 공변성
- React
- CORS
- 투포인터
- dfs
- 인터섹션
- ESlint
- 타입 좁히기
- TS
- map
- 호이스팅
- async/await
- MSA
- SSR
- 결정 알고리즘
- tailwind
- webpack
Archives
- Today
- Total
짧은코딩
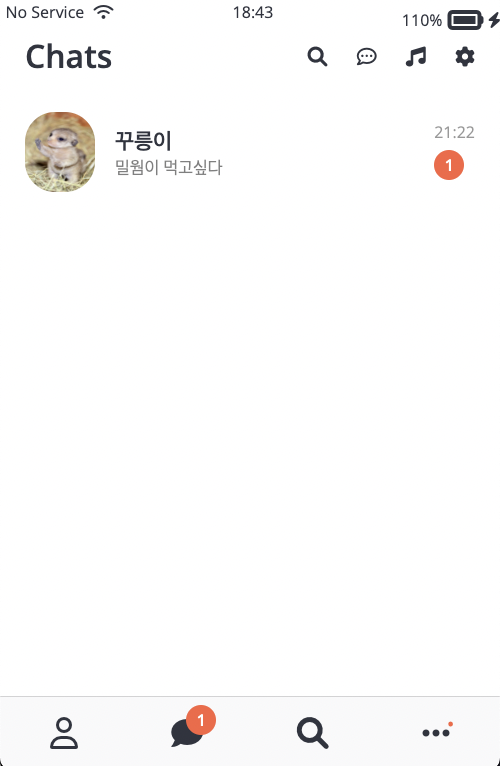
Chats 페이지 본문
반응형
-html
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="css/style.css" />
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Chats - KoKoa Clone</title>
</head>
<body>
<!-- Top bar -->
<div class="status-bar">
<div class="status-bar__column">
<span>No Service</span>
<!-- To Do: Wifi Icon -->
<i class="fa-solid fa-wifi"></i>
</div>
<div class="status-bar__column">
<span>18:43</span>
</div>
<div class="status-bar__column">
<span>110%</span>
<!-- Battry Icon -->
<i class="fa-solid fa-battery-full fa-2x"></i>
<!-- Lightning Icon -->
<i class="fa-solid fa-bolt"></i>
</div>
</div>
<br />
<header class="screen-header">
<h1 class="screen-header__title">Chats</h1>
<div class="screen-header__icons">
<span><i class="fas fa-search fa-lg"></i></span>
<span><i class="far fa-comment-dots fa-lg"></i></span>
<span><i class="fas fa-music fa-lg"></i></span>
<span><i class="fas fa-cog fa-lg"></i></span>
</div>
</header>
<!-- main으로 감싸 준 이유는 왼쪽 여백을 통일하기 위해서 -->
<main class="main-screen">
<div class="user-component">
<div class="user-component__column">
<img
src="http://image.dongascience.com/Photo/2020/02/660b6c867334b842ab7f0258d1e35865.jpg"
alt=""
class="user-component__avatar user-component__avatar"
/>
<!-- 위에 클래스 이름을 2개로 준 이유는 다른 페이지에서는 사진 크기를 다르게 사용해서이다. -->
<div class="user-component__text">
<h4 class="user-component__title">꾸릉이</h4>
<h6 class="user-component__subtitle">밀웜이 먹고싶다</h6>
</div>
</div>
<div class="user-component">
<div class="user-component__column">
<div>
<span class="user-component__time">21:22</span>
<div class="badge">1</div>
</div>
</div>
</div>
</div>
</main>
<!-- Bottom bar -->
<nav class="nav">
<ul class="nav__list">
<li class="nav__btn">
<a class="nav__link" href="friends.html"
><i class="far fa-user fa-2x"></i
></a>
</li>
<li class="nav__btn">
<a class="nav__link" href="chats.html">
<!-- 톡 몇 개 왔는지 -->
<span class="nav__notification badge">1</span>
<i class="fas fa-comment fa-2x"></i>
</a>
</li>
<li class="nav__btn">
<a class="nav__link" href="find.html"
><i class="fas fa-search fa-2x"></i
></a>
</li>
<li class="nav__btn">
<a class="nav__link" href="more.html">
<span class="nav__update">.</span>
<i class="fas fa-ellipsis-h fa-2x"></i
></a>
</li>
</ul>
</nav>
<!-- fontawesome -->
<script
src="https://kit.fontawesome.com/792e436c2b.js"
crossorigin="anonymous"
></script>
</body>
</html>friends.html에서 코드를 복붙하고 수정했다.
-style.css
.main-screen {
padding: 0px var(--horizontal-space);
}그리고 .main-screen에 padding을 준다.
하지만 이로 인해 freinds.html에서

저 정보란의 간격도 벌어진다. 그래서 frinds.css에다가 margin-top: -10px을 해준다.
#friends-display-link {
text-align: center;
display: block;
background-color: #fafafa;
padding: 15px 0px;
font-size: 18px;
margin-bottom: 10px;
margin-top: -10px;
}badge.css
.badge {
background-color: tomato;
width: 30px;
height: 30px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-weight: 600;
}
이런 빨간색 원은 friends.html에서도 사용하기 때문에 badge.css로 컴포넌트화 해준다.
그리고 friends.html의 chats 하단 바에
<li class="nav__btn">
<a class="nav__link" href="chats.html">
<!-- 톡 몇 개 왔는지 -->
<span class="nav__notification badge">1</span>
<i class="fa-regular fa-comment fa-2x"></i>
</a>
</li>bagde 태그를 붙여준다.

이렇게 완성이된다.
반응형
'노마드 코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| z-index, 메뉴 바 가운데 정렬 법, order (0) | 2022.07.03 |
|---|---|
| More 페이지 (0) | 2022.07.02 |
| friends 페이지 (1) | 2022.06.28 |
| Form의 속성 (1) | 2022.06.28 |
| 클론 코딩 시작 and login 페이지 (0) | 2022.06.24 |
Comments




