| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- map
- 결정 알고리즘
- 무한 스크롤
- useAppDispatch
- 투포인터
- 태그된 유니온
- tailwind
- dfs
- CI/CD
- 반공변성
- async/await
- 공변성
- recoil
- 인증/인가
- SSR
- 리터럴 타입
- app router
- Promise
- 인터섹션
- ESlint
- React
- Jest
- webpack
- 호이스팅
- MSA
- RTK Query
- TS
- 타입 좁히기
- autosize
- CORS
Archives
- Today
- Total
짧은코딩
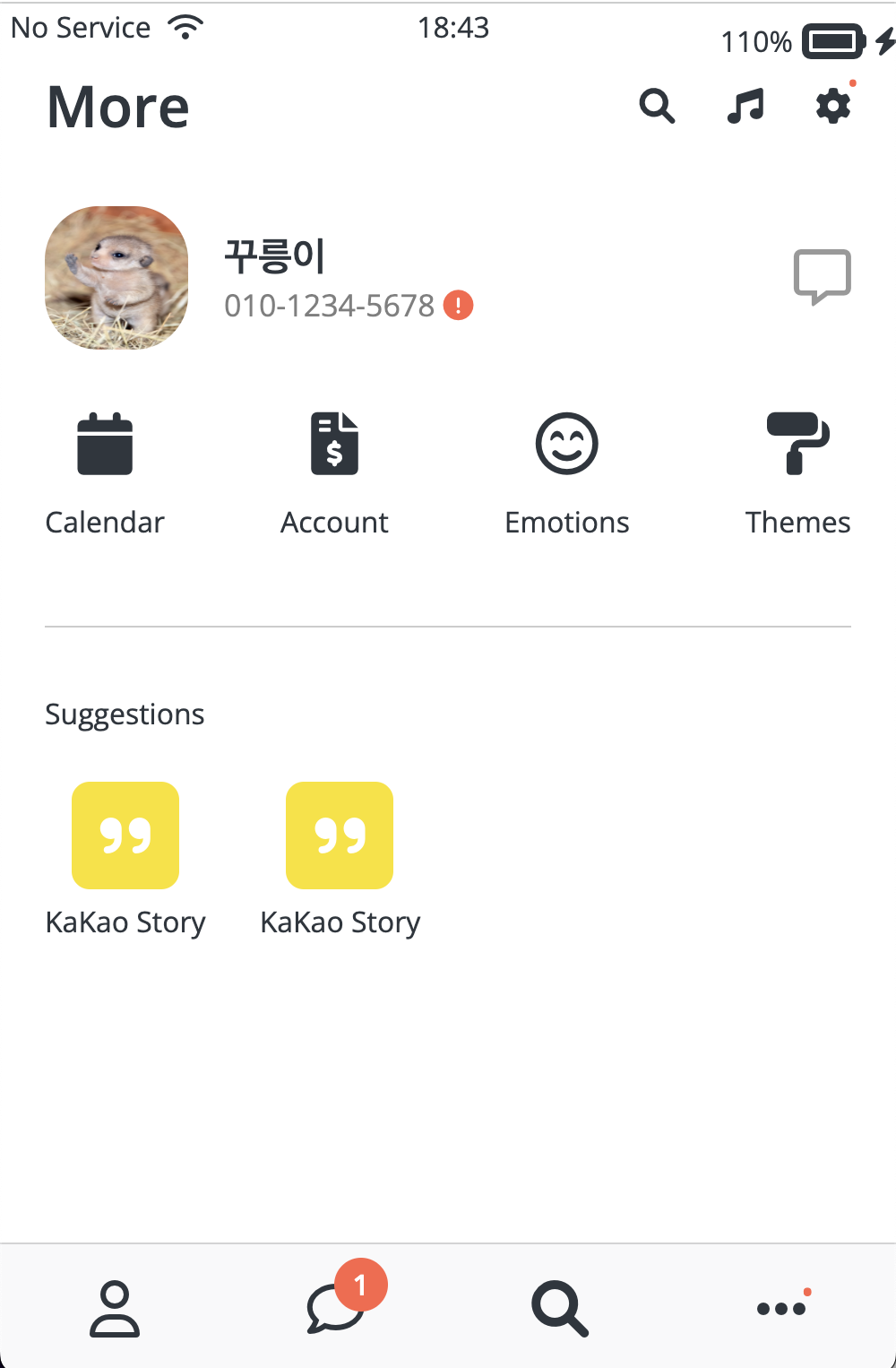
More 페이지 본문
반응형
More
-html
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="css/style.css" />
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>More - KoKoa Clone</title>
</head>
<body>
<!-- Top bar -->
<div class="status-bar">
<div class="status-bar__column">
<span>No Service</span>
<!-- To Do: Wifi Icon -->
<i class="fa-solid fa-wifi"></i>
</div>
<div class="status-bar__column">
<span>18:43</span>
</div>
<div class="status-bar__column">
<span>110%</span>
<!-- Battry Icon -->
<i class="fa-solid fa-battery-full fa-2x"></i>
<!-- Lightning Icon -->
<i class="fa-solid fa-bolt"></i>
</div>
</div>
<br />
<header class="screen-header">
<h1 class="screen-header__title">More</h1>
<div class="screen-header__icons">
<span><i class="fas fa-search fa-lg"></i></span>
<span><i class="fas fa-music fa-lg"></i></span>
<span class="screen-header__setting">
<a href="setting.html">
<i class="fas fa-cog fa-lg"></i>
<span>.</span>
</a>
</span>
</div>
</header>
<!-- main으로 감싸 준 이유는 왼쪽 여백을 통일하기 위해서 -->
<main class="main-screen more-screen">
<div class="user-component">
<div class="user-component__column">
<img
src="http://image.dongascience.com/Photo/2020/02/660b6c867334b842ab7f0258d1e35865.jpg"
alt=""
class="user-component__avatar user-component__avatar--xl"
/>
<!-- 위에 클래스 이름을 2개로 준 이유는 다른 페이지에서는 사진 크기를 다르게 사용해서이다. -->
<div class="user-component__text">
<h4 class="user-component__title">꾸릉이</h4>
<h6 class="user-component__subtitle">
010-1234-5678
<i class="fa-solid fa-circle-exclamation"></i>
</h6>
</div>
</div>
<div class="user-component__column">
<i class="far fa-comment-alt fa-2x"></i>
</div>
</div>
<div class="icon-row">
<div class="icon-row__icon">
<i class="fas fa-calendar"></i>
<span>Calendar</span>
</div>
<div class="icon-row__icon">
<i class="fas fa-file-invoice-dollar"></i>
<span>Account</span>
</div>
<div class="icon-row__icon">
<i class="far fa-smile-beam"></i>
<span>Emotions</span>
</div>
<div class="icon-row__icon">
<i class="fas fa-paint-roller"></i>
<span>Themes</span>
</div>
</div>
</div>
<div class="more-suggestions">
<h4 class="more-suggestions__title">Suggestions</h4>
<div class="more-suggestions__icons">
<div class="more-suggestions__icon">
<div class="more-suggestions__icon-image">
<i class="fas fa-quote-right"></i>
</div>
<span class="more-suggestions__icon-text">KaKao Story</span>
</div>
<div class="more-suggestions__icon">
<div class="more-suggestions__icon-image">
<i class="fas fa-quote-right"></i>
</div>
<span class="more-suggestions__icon-text">KaKao Story</span>
</div>
</div>
</div>
</main>
<!-- Bottom bar -->
<nav class="nav">
<ul class="nav__list">
<li class="nav__btn">
<a class="nav__link" href="friends.html"
><i class="far fa-user fa-2x"></i
></a>
</li>
<li class="nav__btn">
<a class="nav__link" href="chats.html">
<!-- 톡 몇 개 왔는지 -->
<span class="nav__notification badge">1</span>
<i class="far fa-comment fa-2x"></i>
</a>
</li>
<li class="nav__btn">
<a class="nav__link" href="find.html"
><i class="fas fa-search fa-2x"></i
></a>
</li>
<li class="nav__btn">
<a class="nav__link" href="more.html">
<span class="nav__update">.</span>
<i class="fas fa-ellipsis-h fa-2x"></i
></a>
</li>
</ul>
</nav>
<!-- fontawesome -->
<script
src="https://kit.fontawesome.com/792e436c2b.js"
crossorigin="anonymous"
></script>
</body>
</html>
-css
.more-screen .icon-row {
margin-top: 35px;
}
.more-suggestions {
margin-top: 50px;
border-top: var(--main-border);
padding-top: 40px;
}
.more-suggestions__title {
margin-bottom: 30px;
}
.more-suggestions__icons {
display: flex;
}
.more-suggestions__icon {
margin-right: 30px;
display: flex;
flex-direction: column;
align-items: center;
}
.more-suggestions__icon-image {
width: 60px;
height: 60px;
background-color: var(--yellow);
border-radius: 10px;
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 10px;
}
.more-suggestions__icon-image i {
font-size: 32px;
color: white;
}

-어려웠던 부분
스크린 헤더에서 설정 부분의 업데이트 표시인 빨간 점을 만드는 데 어려움을 겪었다.
반응형
'노마드 코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| keyframes 활용 (0) | 2022.07.04 |
|---|---|
| z-index, 메뉴 바 가운데 정렬 법, order (0) | 2022.07.03 |
| Chats 페이지 (0) | 2022.06.29 |
| friends 페이지 (1) | 2022.06.28 |
| Form의 속성 (1) | 2022.06.28 |
Comments



