| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- CORS
- 무한 스크롤
- ESlint
- 인증/인가
- useAppDispatch
- async/await
- 리터럴 타입
- 타입 좁히기
- SSR
- TS
- tailwind
- 인터섹션
- 결정 알고리즘
- 반공변성
- 호이스팅
- autosize
- Promise
- 공변성
- recoil
- 태그된 유니온
- RTK Query
- app router
- MSA
- React
- CI/CD
- dfs
- Jest
- 투포인터
- webpack
- map
- Today
- Total
짧은코딩
flex box property 본문
align-self
align-self는 align-items와 비슷한 일을 한다.
.child:nth-child(2) {
align-self: center;
}align-self는 하나의 자식에만 속성을 줄 수 있다. 따라서 이렇게 하기 위해서는 width나 height의 크기가 충분히 커야 각 자식별로 다른 속성을 줄 수 있다.
Order
order는 자식의 순서를 바꿔줄 수 있다. 만약 1 2 3이렇게 있고
.child:nth-child(2) {
order: 1,
}이런 속성을 주면 1 3 2가 된다. 그 이유는 order의 기본값은 0이다. 근데 2인 요소의 order을 1로 바꾸니까 2가 돼서 가장 뒤로 밀린다.
flex-wrap
flex-wrap는 자식들의 간격을 줄 수 있다.
-reverse
fles-direction: row-reverse;이렇게 하면 1 2 3으로 나오던 것이 3 2 1로 나온다.
flex-wrap: wrap-reserve이렇게 하면 간격을 주면서 자식들을 반대로 정렬해서 나오게 한다.
-align-content
flex-wrap: wrap;
align-content: space-between;이렇게하면 2줄로 나눠진 상황에서 2줄을 각각 위 아래로 배치 시켜준다. 즉 align-content는 line을 변경한다.
flex-shrink
flex box는 길이가 정해져 있어도 브라우저의 크기를 줄이면 찌그러진다. flex-shrink는 이를 막아준다. flex-shrink의 기본값은 1이다.
.child:nth-child(2) {
flex-shrink: 2;
}이렇게 하면 이 속정을 가진 요소는 2배로 줄어든다.

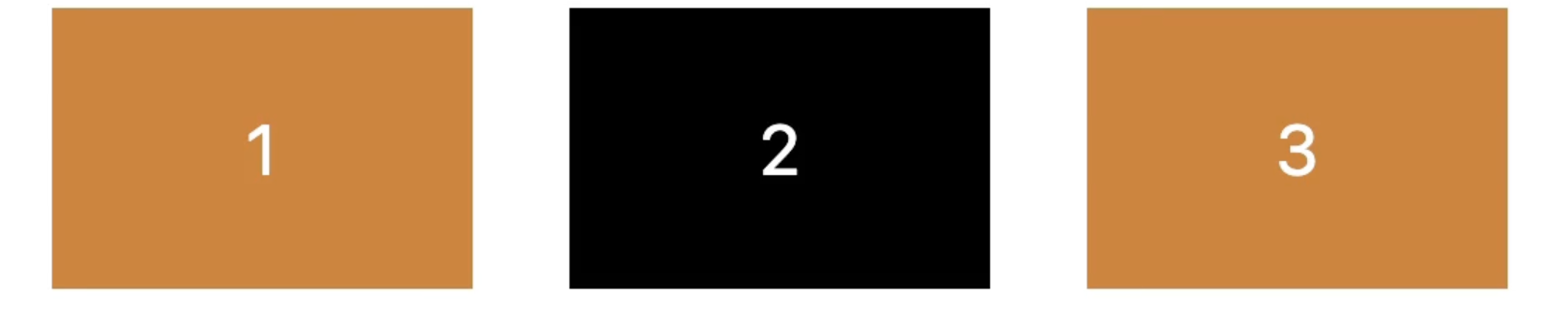
flex-grow
flex-grow는 flex-shrink와 같지만 반대로 작용한다. flex-grow의 기본값은 0이다.

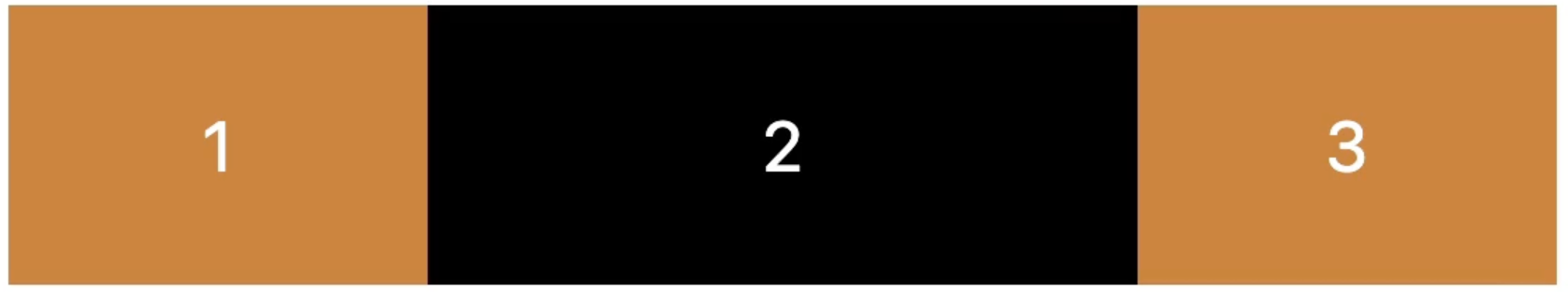
이 상태에서 아래 속성을 주면
.child:nth-child(2) {
flex-grow: 1;
}
이렇게 된다. 왜냐하면 남아있는 빈 공간을 가져와서 커지게 된다.
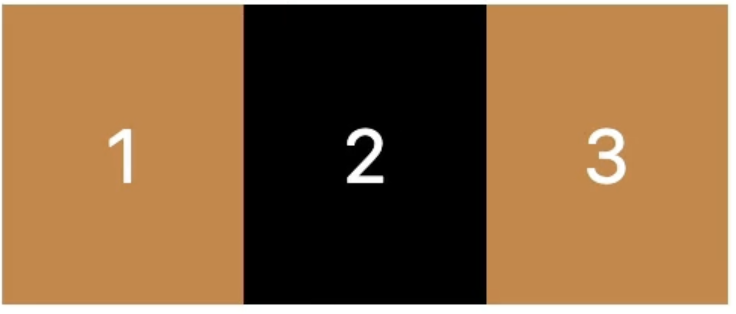
하지만 브라우저 크기를 줄이게 된다면 다시 같은 길이를 가진다.

왜냐하면 여분 공간이 없기 때문이다.
따라서 flex-grow는 여유 공간이 있으면 그 공간을 차지해서 커지게 된다.
flex-basis
flex-basis는 width와 같다고 할 수 있지만 진짜 의미는 브라우저가 찌그러지거나 늘어나기 전 element에게 처음 크기를 주는 것이다.
flex-basis: 30%;px로도 사용 가능하고 %로 사용 가능하다. 하지만 width로 대체 가능하기에 이 property는 많이 사용하지 않는다.
'노마드 코더 > CSS Layout' 카테고리의 다른 글
| line-height, letter-spacing, 한 개의 클래스 제외하고 다 선택하는 법 (0) | 2022.08.17 |
|---|---|
| SCSS 설명 및 사용법 (1) | 2022.08.01 |
| Grid Garden (0) | 2022.07.29 |
| GRID (0) | 2022.07.27 |



