| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 투포인터
- app router
- 타입 좁히기
- autosize
- tailwind
- 공변성
- 결정 알고리즘
- webpack
- TS
- Promise
- 호이스팅
- 인터섹션
- 태그된 유니온
- CI/CD
- SSR
- React
- RTK Query
- recoil
- Jest
- 무한 스크롤
- CORS
- 인증/인가
- ESlint
- async/await
- map
- 반공변성
- MSA
- useAppDispatch
- 리터럴 타입
- dfs
- Today
- Total
짧은코딩
자바스크립트-if문, 논리 연산자 본문
if문
let year = prompt('ECMAScript-2015 명세는 몇 년도에 출판되었을까요?', '');
if (year == 2015) alert( '정답입니다!' );if문을 활용하여 질문을 할 수 있다.
-조건부 연산자 '?'
let accessAllowed;
let age = prompt('나이를 입력해 주세요.', '');
if (age > 18) {
accessAllowed = true;
} else {
accessAllowed = false;
}나이가 18살 초과하면 true를 반환하는 코드가 있다. 이런 코드를 간략하게 해주는 것이 조건부 연산자이다.
let accessAllowed = (age > 18) ? true : false;위 코드를 조건부 연산자를 활용하면 이렇게 줄일 수 있다.
-다중 '?'
let age = prompt('나이를 입력해주세요.', 18);
let message = (age < 3) ? '아기야 안녕?' :
(age < 18) ? '안녕!' :
(age < 100) ? '환영합니다!' :
'나이가 아주 많으시거나, 나이가 아닌 값을 입력 하셨군요!';
alert( message );나이가 입력되면 각 조건에 맞는 값을 반환한다. 만약 저 3가지 조건에 맞지 않으면 마지막 : 이후의 문자열을 반환한다.
-부적절한 '?'
let company = prompt('자바스크립트는 어떤 회사가 만들었을까요?', '');
(company == 'Netscape') ?
alert('정답입니다!') : alert('오답입니다!');이렇게 코드를 작성하면 코드의 길이가 짧아지는 점은 좋지만 가독성이 안좋아진다.
let company = prompt('자바스크립트는 어떤 회사가 만들었을까요?', '');
if (company == 'Netscape') {
alert('정답입니다!');
} else {
alert('오답입니다!');
}위 코드 대신 이렇게 작성하는 것이 더 가독성이 높다. 여러 분기를 만들어 처리할 때는 if문을 사용하는 것이 좋다.
-예제
1번
if ("0") {
alert( 'Hello' );
}비어있는 문자열을 제외한 모든 문자열은 true를 반환하기 때문에 실행된다.
2번
let message;
if (login == '직원') {
message = '안녕하세요.';
} else if (login == '임원') {
message = '환영합니다.';
} else if (login == '') {
message = '로그인이 필요합니다.';
} else {
message = '';
}이 코드를 ?로 교체하면
let message = (login == '직원') ? '안녕하세요.' :
(login == '임원') ? '환영합니다.' :
(login == '') ? '로그인이 필요합니다.' :
'';이렇게 바꾸면 된다.
논리 연산자
- OR
-첫 번째 truthy를 찾는 OR 연산자 '||'
이 기능은 JS에서만 제공하는 OR의 추가 기능이다.
result = value1 || value2 || value3;가장 왼쪽부터 오른쪽 피연산자를 평가한다. 이때 각 피연산자를 boolean형으로 변환한다. 그리고 true면 피연산자의 변환 전 값을 반환한다. 만약 모두 false면 맨 마지막 피연산자를 반환한다.
alert( 1 || 0 ); // 1 (1은 truthy임)
alert( null || 1 ); // 1 (1은 truthy임)
alert( null || 0 || 1 ); // 1 (1은 truthy임)
alert( undefined || null || 0 ); // 0 (모두 falsy이므로, 마지막 값을 반환함)마지막 줄 코드가 모두 false라서 마지막 값인 0이 반환된다.
let firstName = "";
let lastName = "";
let nickName = "바이올렛";
alert( firstName || lastName || nickName || "익명"); // 바이올렛이 코드에서는 3번째은 nickName이 true라 바이올렛이 나온다.
-단락 평가
||가 제공하는 또 다른 기능은 단락 평가이다.
true || alert("not printed");
false || alert("printed");첫번째 줄은 true를 만나자마자 멈춰서 실행되지 않고 두번째 줄은 실행이 된다.
- AND
-첫번째 falsy를 찾는 AND 연산자 &&
result = value1 && value2 && value3;||과 마찬가지로 왼쪽부터 오른쪽으로 평가한다. false를 만나면 평가를 멈추고 피연산자를 반환한다. 모두 다 true면 마지막 값을 반환한다.
// 첫 번째 피연산자가 truthy이면,
// AND는 두 번째 피연산자를 반환합니다.
alert( 1 && 0 ); // 0
alert( 1 && 5 ); // 5
// 첫 번째 피연산자가 falsy이면,
// AND는 첫 번째 피연산자를 반환하고, 두 번째 피연산자는 무시합니다.
alert( null && 5 ); // null
alert( 0 && "아무거나 와도 상관없습니다." ); // 0false인 값이 나오면 반환을 하고 모두 true면 마지막 피연산자를 반환하는 것을 알 수 있다.
- &&의 우선순위가 ||보다 높다.
a && b || c && d
(a && b) || (c && d)첫번째와 두번째 코드는 같은 결과값이 나온다.
- if를 ||, &&으로 대체하는 것은 좋지 않다.
let x = 1;
if (x > 0) alert( '0보다 큽니다!' );이 코드를
let x = 1;
(x > 0) && alert( '0보다 큽니다!' );이렇게 만들면 가독성이 좋지 않기 때문에 if 조건문이 필요하면 if를 사용하는 것이 좋다. 연산자는 연산자 목적에 맞게 사용하는 것이 좋다.
- !(NOT)
-!! 두 개 사용
alert( !!"non-empty string" ); // true
alert( !!null ); // false!!를 두 개 사용하면 boolean형으로 바꿔서 나온다.
alert( Boolean("non-empty string") ); // true
alert( Boolean(null) ); // falseBoolean을 사용하면 !!과 같은 결과가 나온다
- NOT 연산자는 모든 논리 연산자 중에서 가장 높아서 항상 먼저 실행된다.
-예제
1번
alert( alert(1) || 2 || alert(3) );결과: 1을 출력하고 그 다음에 2가 출력된다.
alert 메서드 값은 undefined라서 반환되지 않는다.
2번
alert( alert(1) && alert(2) );결과: 1을 출력하고 undefined가 출력된다.
일단 1을 출력하고 alert(1)의 평가 결과는 undefined라서 결과가 저렇게 나온다.
3번
alert( null || 2 && 3 || 4 );결과: 3
&& 연산자의 우선 순위가 더 높아서 2&&3이 먼저 연산되어 3이 나오고 ||이 실행되어 결과는 3이다.
4번
age(나이)가 14세 이상 90세 이하에 속하지 않는지를 확인하는 if문을 작성하세요.
답안은 NOT ! 연산자를 사용한 답안과 사용하지 않은 답안 2가지를 제출해 주세요.
답
if (!(age >= 14 && age <= 90))
if (age < 14 || age > 90)첫번째줄 두번째줄 둘 다 답이다.
5번
// -1 || 0 은 -1 이므로 truthy입니다.
// 따라서 alert가 실행됩니다.
if (-1 || 0) alert( 'first' );
// -1 && 0 은 0 이므로 falsy입니다.
// 따라서 alert가 실행되지 않습니다.
if (-1 && 0) alert( 'second' );
// 연산자 &&는 ||보다 우선순위가 높습니다.
// 따라서 -1 && 1 이 먼저 실행되어 아래와 같이 표현식이 순차적으로 바뀝니다.
// null || -1 && 1 -> null || 1 -> 1
// 결과적으로 alert가 실행됩니다.
if (null || -1 && 1) alert( 'third' );
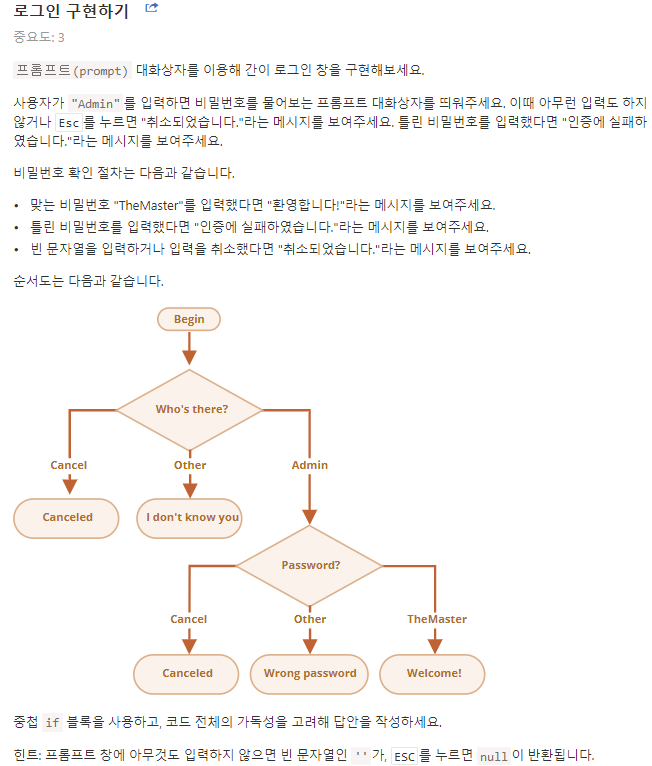
6번

답
let userName = prompt("사용자 이름을 입력해주세요.", '');
if (userName == 'Admin') {
let pass = prompt('비밀번호:', '');
if (pass == 'TheMaster') {
alert( '환영합니다!' );
} else if (pass == '' || pass == null) {
alert( '취소되었습니다.' );
} else {
alert( '인증에 실패하였습니다.' );
}
} else if (userName == '' || userName == null) {
alert( '취소되었습니다.' );
} else {
alert( "인증되지 않은 사용자입니다." );
}프롬프트 창에 아무것도 입력하지 않으면 빈 문자열인 '', esc를 누르면 null이 반환된다.
'JS' 카테고리의 다른 글
| 자바스크립트-코딩 스타일 (0) | 2022.05.11 |
|---|---|
| 자바스크립트-디버깅 (0) | 2022.05.10 |
| 자바스크립트-nullish 병합 연산자 ??, 반복문, 함수 (1) | 2022.05.09 |
| 자바스크립트 기본 (0) | 2022.05.07 |
| DOM 기술 용어, 코드 작성 기준 (0) | 2022.05.05 |



