| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- SSR
- autosize
- async/await
- 태그된 유니온
- CORS
- 결정 알고리즘
- 리터럴 타입
- 무한 스크롤
- RTK Query
- MSA
- ESlint
- 인증/인가
- tailwind
- 인터섹션
- dfs
- 투포인터
- TS
- map
- Promise
- React
- 타입 좁히기
- CI/CD
- webpack
- 공변성
- Jest
- app router
- recoil
- useAppDispatch
- 호이스팅
- 반공변성
Archives
- Today
- Total
짧은코딩
React developer tools 본문
반응형
React developer tools
리엑트 개발시에 생산성을 굉장히 늘려준다.
이것은 크롬의 확장 도구이다.
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision ca7a38ae4 on 5/12/2022.
chrome.google.com
이 사이트에서 다운
설정 -> 도구 더보기 -> 확장 프로그램 -> 세부 정보
그리고 설정을 켜준다.
그 후 npm start를 하면

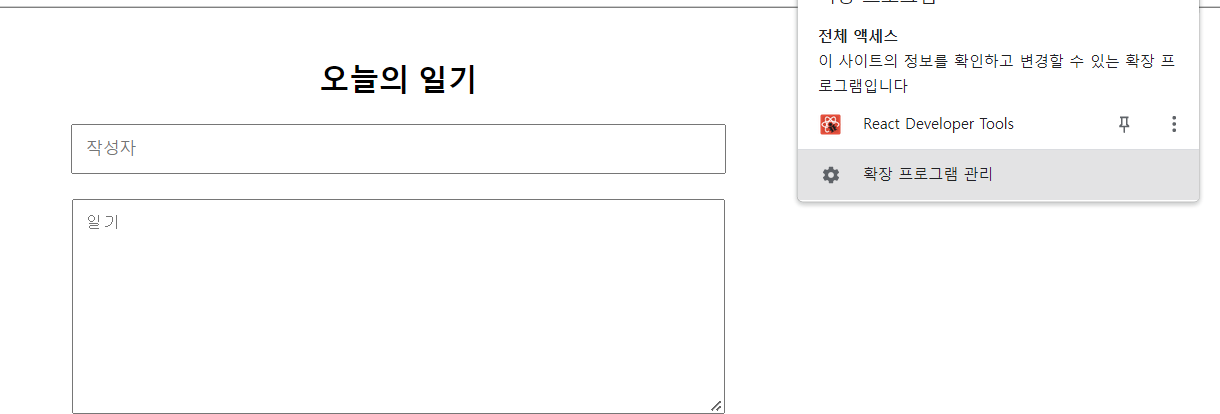
오른쪽 상단처럼 주황색으로 떠야한다. 이 의미는 이 페이지는 리엑트를 개발중이라는 의미이다.

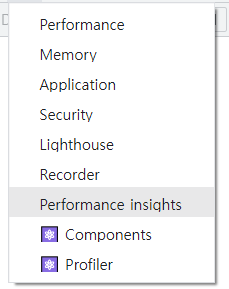
그리고 개발자 도구에는 Components와 Profiler가 생겼다.
-Component

이런식으로 만들었던 컴포넌트 계층 구조를 해석해서 보여준다.
state, props를 알 수 있다.
-오른쪽 설정

그리고 체크 박스를 체크하면

이렇게 노란색 테두리가 나오고 리렌더된다는 것을 알려준다.
이런 기능을 잘 활용하면 로직이나 실수을 잘 확인할 수 있을 것 같다.
반응형
'인프런, 유데미 > 한입 크기로 잘라 먹는 리액트' 카테고리의 다른 글
| 최적화2-컴포넌트 재사용 (1) | 2022.05.28 |
|---|---|
| 최적화 1 - useMemo (0) | 2022.05.27 |
| React에서 API 호출하기 (0) | 2022.05.26 |
| Lifecycle 제어하기 (0) | 2022.05.26 |
| 데이터 수정하기 (0) | 2022.05.25 |
Comments



