| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 공변성
- MSA
- autosize
- CORS
- 반공변성
- map
- 태그된 유니온
- Jest
- useAppDispatch
- async/await
- SSR
- 결정 알고리즘
- RTK Query
- 타입 좁히기
- webpack
- ESlint
- Promise
- CI/CD
- 투포인터
- dfs
- recoil
- tailwind
- 호이스팅
- 인증/인가
- app router
- TS
- 인터섹션
- 리터럴 타입
- 무한 스크롤
- React
Archives
- Today
- Total
짧은코딩
Promise 본문
반응형
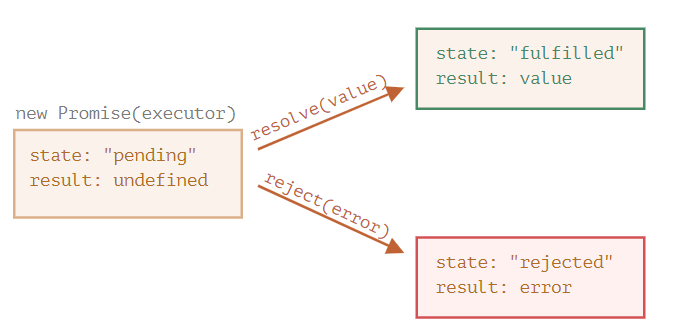
Promise
let promise = new Promise(function(resolve, reject) {
// executor (제작 코드, '가수')
});new Promise에 전달되는 함수는 excutor라고 부른다. excutor는 new Promise가 만들어질 때, 자동으로 실행된다.
resolve와 reject는 js에서 자체 제공하는 콜백이다. executor에선 결과를 즉시 얻든 늦게 얻는 인수로 넘겨준 콜백 중 하나를 반드시 호출해야 한다.

resove(vlaue): 일이 성공적으로 끝나면 결과는 value와 함께 호출
reject(error): 에러 발생 시 에러 객체 error와 함께 호출
-Promise는 성공 또는 실패만 한다.
let promise = new Promise(function(resolve, reject) {
resolve("완료");
reject(new Error("…")); // 무시됨
setTimeout(() => resolve("…")); // 무시됨
});
소비자: then, catch
1. then
promise.then(
function(result) { /* 결과(result)를 다룹니다 */ },
function(error) { /* 에러(error)를 다룹니다 */ }
);첫번째 인수는 Promise가 성공했을 때, 두번째 인수는 Promise가 거부되었을 때
-성공 예제
let promise = new Promise(function(resolve, reject) {
setTimeout(() => resolve("완료!"), 1000);
});
// resolve 함수는 .then의 첫 번째 함수(인수)를 실행합니다.
promise.then(
result => alert(result), // 1초 후 "완료!"를 출력
error => alert(error) // 실행되지 않음
);
-거부 예제
let promise = new Promise(function(resolve, reject) {
setTimeout(() => reject(new Error("에러 발생!")), 1000);
});
// reject 함수는 .then의 두 번째 함수를 실행합니다.
promise.then(
result => alert(result), // 실행되지 않음
error => alert(error) // 1초 후 "Error: 에러 발생!"을 출력
);
-성공적 처리만 하는 예제
let promise = new Promise(resolve => {
setTimeout(() => resolve("완료!"), 1000);
});
promise.then(alert); // 1초 뒤 "완료!" 출력
2. catch
에러가 발생한 경우만 다루고 싶다면 .then(null, errorHnadlingFunction) 처럼 첫번째 인수에 null을 쓰면된다.
.catch(errorHandlingFunction)를 쓰면 .then에 null을 전달하는 것과 동일하게 작동한다.
let promise = new Promise((resolve, reject) => {
setTimeout(() => reject(new Error("에러 발생!")), 1000);
});
// .catch(f)는 promise.then(null, f)과 동일하게 작동합니다
promise.catch(alert); // 1초 뒤 "Error: 에러 발생!" 출력.catch(f)는 문법만 간결하고 .then(null, f)와 똑같다.
반응형
'JS' 카테고리의 다른 글
| 얕은 복사와 깊은 복사 (0) | 2022.11.17 |
|---|---|
| async와 await (0) | 2022.06.03 |
| 자바스크립트-심볼형 (0) | 2022.05.15 |
| 자바스크립트-옵셔널 체이닝 '?.' (1) | 2022.05.14 |
| 자바스크립트-new 연산자와 생성자 함수 (0) | 2022.05.14 |
Comments
