| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 인증/인가
- 투포인터
- CI/CD
- webpack
- recoil
- ESlint
- CORS
- app router
- 리터럴 타입
- async/await
- 타입 좁히기
- 결정 알고리즘
- useAppDispatch
- 태그된 유니온
- 호이스팅
- 공변성
- TS
- Promise
- 반공변성
- React
- tailwind
- Jest
- 인터섹션
- map
- 무한 스크롤
- SSR
- RTK Query
- MSA
- dfs
- autosize
Archives
- Today
- Total
짧은코딩
Firebase로 프로젝트 배포하기 본문
반응형
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
프로젝트 만들기를 한다.

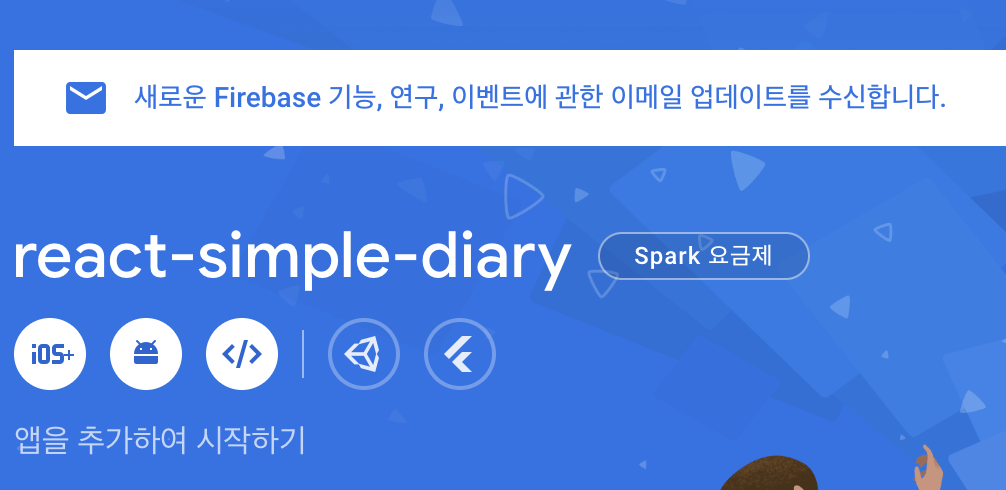
프로젝트를 만들고 나면 이런 페이지가 나온다.
그리고 빌드 -> hosting -> 시작
npm install -g firebase-tools이 명령어를 입력한다.
firebase loginvsc 터미널에 이 명령어를 입력한다.

그러고 구글 아이디로 로그인하면 성공 메시지가 나온다.
firebase init명령어 입력한다.
다 진행하고 도메인을 만들어줬다. 그리고 firebase.json에
{
"hosting": {
"site": "react-simple-diary",
"public": "build",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}site를 넣어준다. 그리고 빌드를 다시하고 배포를 한다.
npm run buildfirebase depoly이렇게 2개의 명령어를 입력한다.

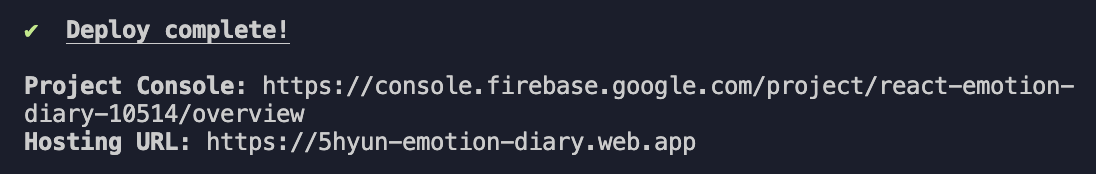
이렇게 완료가 되면 배포가 된다.
Open Graph
-public/index.html
<!-- 썸네일 -->
<meta property="og:image" content="%PUBLIC_URL%/thumbnail.png" />
<!-- 사이트 이름 -->
<meta property="og:site_name" content="감정 일기장" />
<!-- 카카오톡 공유했을 때 나오는 글 -->
<meta property="og:description" content="나만의 감정 일기장"이렇게 적용하면 된다.
하지만 카카오톡에서는 바로 적용이 안될 수 있다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
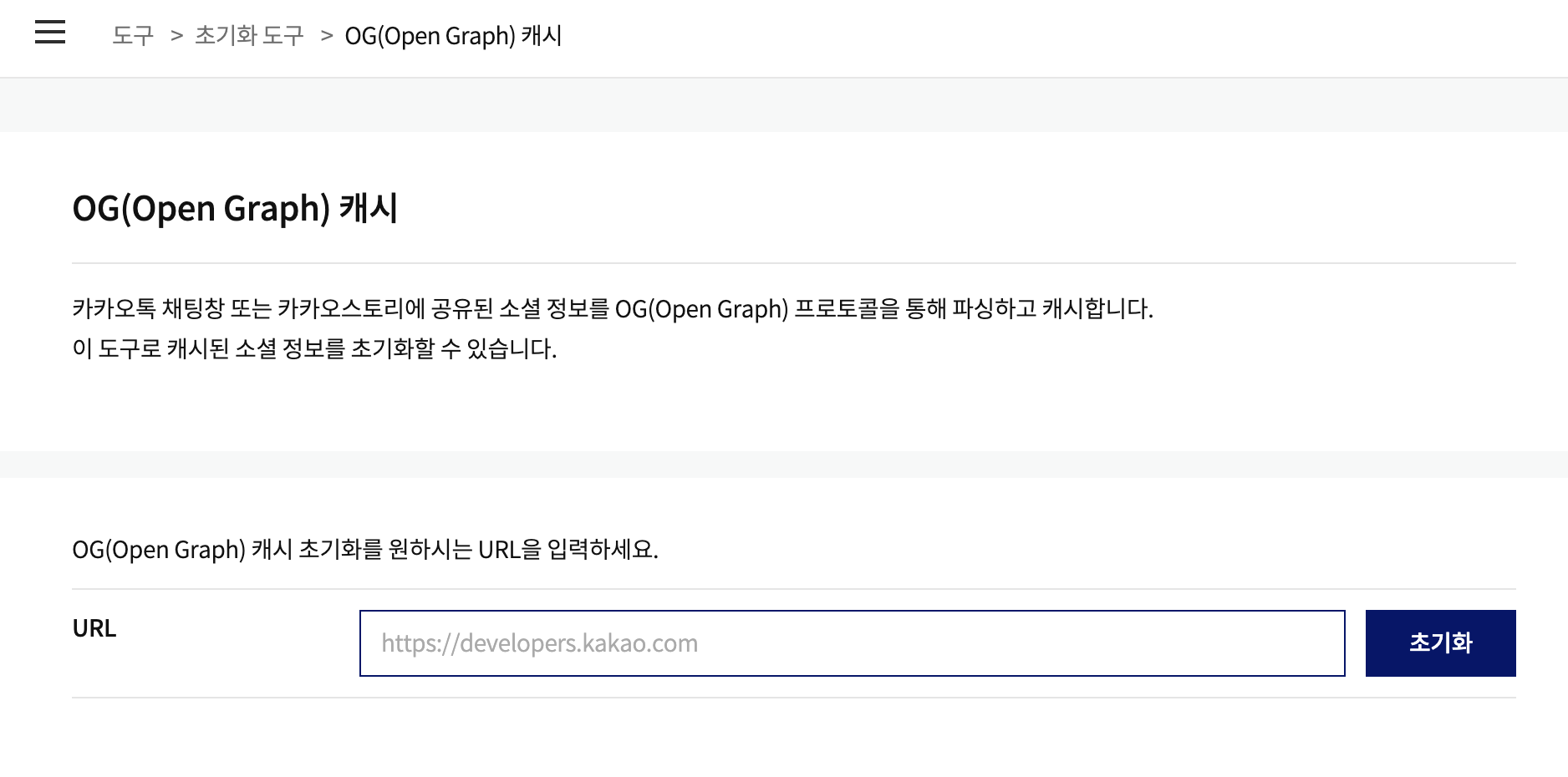
도구 -> 초기화 도구

여기에 URL을 입력해서 초기화하면 반영이된다.
https://5hyun-emotion-diary.web.app/
감성 일기장
나만의 감정 일기장
5hyun-emotion-diary.web.app
이렇게 사이트 완성이된다.
반응형
'인프런, 유데미 > 한입 크기로 잘라 먹는 리액트' 카테고리의 다른 글
| 프로젝트 분석 (0) | 2022.06.29 |
|---|---|
| 배포 준비 (0) | 2022.06.27 |
| 최적화 하기 (0) | 2022.06.27 |
| LocalStorage를 일기 DB로 사용하기 (0) | 2022.06.24 |
| 흔한 버그 수정하기 (0) | 2022.06.24 |
Comments



