| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- CORS
- autosize
- recoil
- 태그된 유니온
- 인증/인가
- useAppDispatch
- 공변성
- Promise
- ESlint
- TS
- dfs
- 타입 좁히기
- map
- SSR
- 투포인터
- app router
- MSA
- React
- RTK Query
- 인터섹션
- 무한 스크롤
- CI/CD
- async/await
- 결정 알고리즘
- tailwind
- 리터럴 타입
- webpack
- Jest
- 호이스팅
- 반공변성
Archives
- Today
- Total
짧은코딩
SWR Devtools(디버깅 유용) 본문
반응형
SWR Devtools
SWR은 디버깅이 쉽지 않다. 따라서 유용한 페키지를 설치해야한다.
npm i @jjordy/swr-devtools이렇게 설치할 수 있다.
-공식 문서
https://www.npmjs.com/package/@jjordy/swr-devtools
@jjordy/swr-devtools
Devtools for SWR. Latest version: 2.2.0, last published: 9 months ago. Start using @jjordy/swr-devtools in your project by running `npm i @jjordy/swr-devtools`. There are no other projects in the npm registry using @jjordy/swr-devtools.
www.npmjs.com
-client.tsx
render(
<BrowserRouter>
<SWRDevtools>
<App />
</SWRDevtools>
</BrowserRouter>,
document.querySelector('#app'),
);이렇게 SWRDevtools를 해준다.

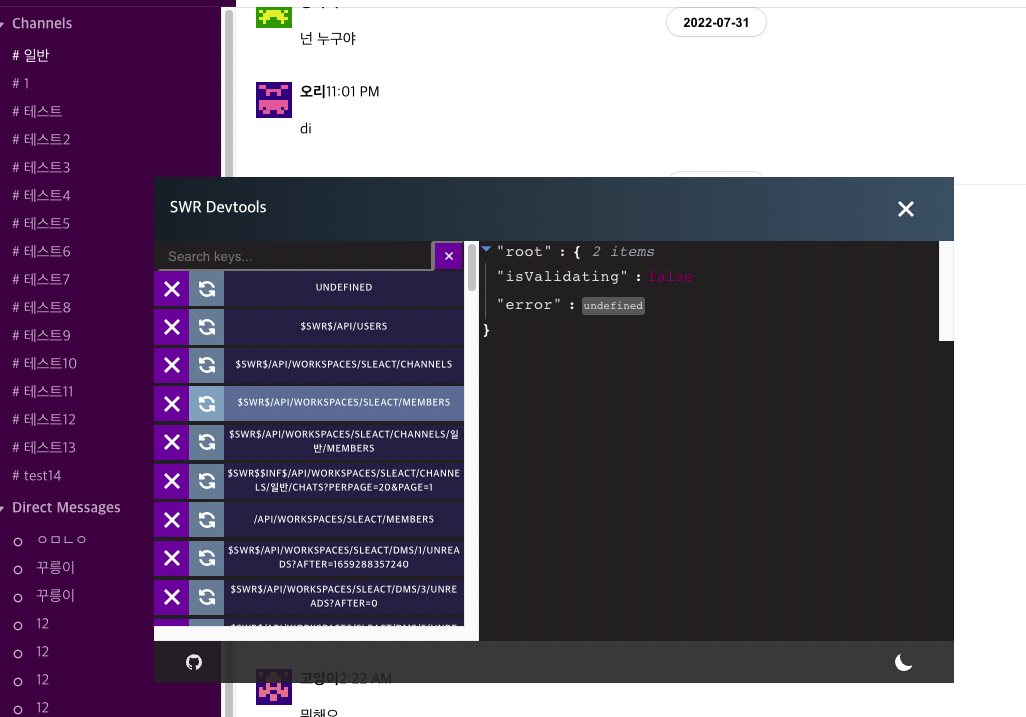
그러면 이런 창이 뜨게된다.
반응형
'인프런, 유데미 > Slack 클론 코딩' 카테고리의 다른 글
| 배포하기 (0) | 2022.08.01 |
|---|---|
| 안 읽은 메시지 수 구하기 (0) | 2022.08.01 |
| 이미지 업로드 하기 (0) | 2022.07.31 |
| 가상 스크롤 바, 날짜 라이브러리(DAY.JS), 해시 태그, emotion.js에서 css에 변수 활용, 정규 표현식 (0) | 2022.07.30 |
| WebSocket (0) | 2022.07.29 |
Comments


