| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 인증/인가
- dfs
- Promise
- TS
- recoil
- 호이스팅
- webpack
- SSR
- async/await
- React
- 타입 좁히기
- 공변성
- tailwind
- useAppDispatch
- 리터럴 타입
- 반공변성
- CI/CD
- ESlint
- map
- MSA
- Jest
- autosize
- CORS
- 무한 스크롤
- app router
- RTK Query
- 인터섹션
- 투포인터
- 태그된 유니온
- 결정 알고리즘
- Today
- Total
짧은코딩
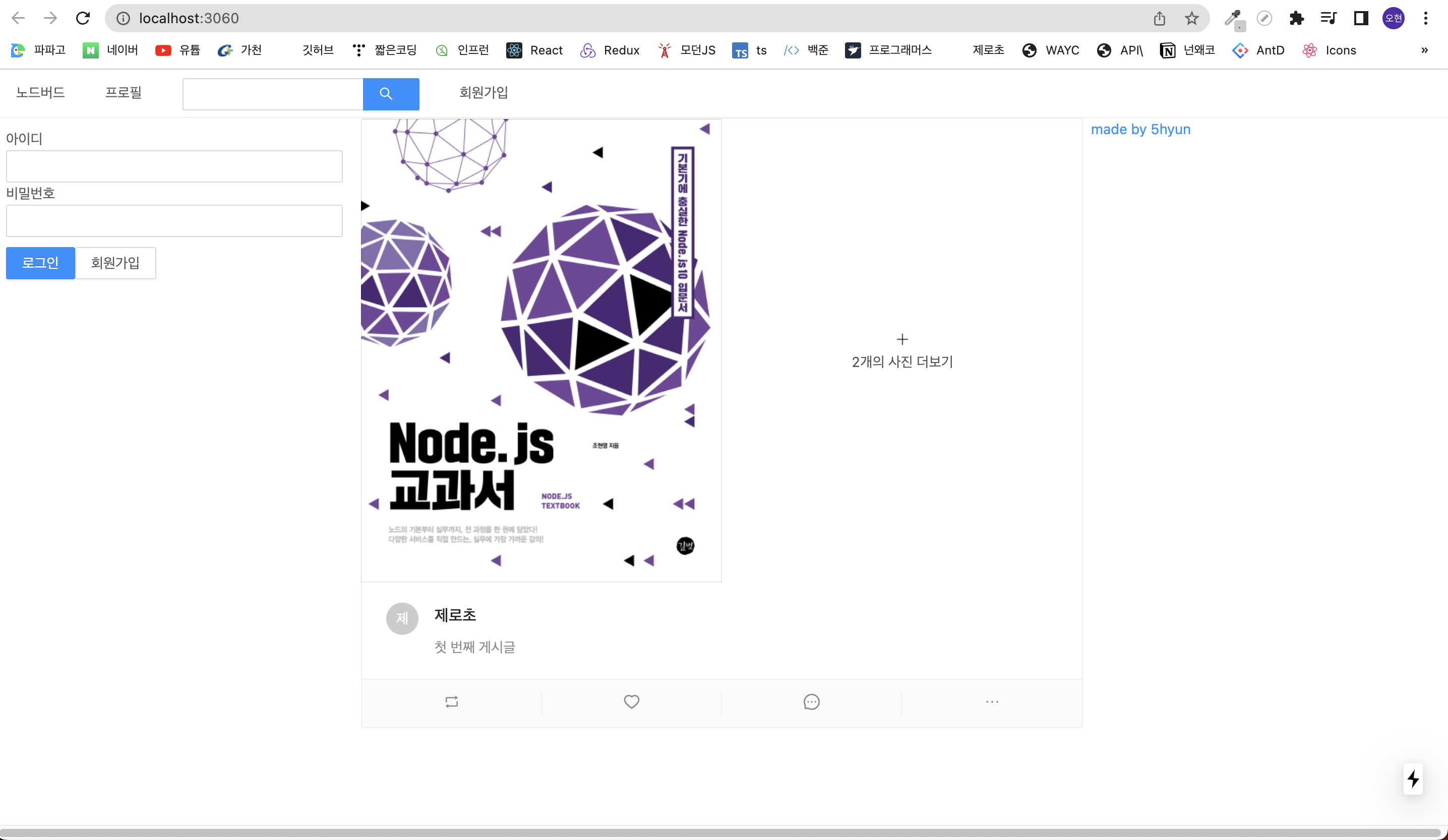
ant Design 사용하기 본문
ant Design
-공식 사이트
Ant Design - The world's second most popular React UI framework
Ant Design 5.0 Ant Design 5.0 use CSS-in-JS technology to provide dynamic & mix theme ability. And which use component level CSS-in-JS solution get your application a better performance.
ant.design
이 사이트에는 버튼, 메뉴 스타일 등의 css가 있다.
장점으로는 디자이너가 없을 때, 디자인 고민 할 시간을 덜어줄 수 있다.
단점으로는 페이지가 다른 사이트와 겹치는 스타일이 많아 질수도있다.
사용법
import { Menu, Input, Row, Col } from "antd";이렇게 사용하고 싶은 스타일을 import로 가져와준다.
<Menu mode="horizontal">
<Menu.Item>
<Link href="/">
<a>노드버드</a>
</Link>
</Menu.Item>
<Menu.Item>
<Link href="/profile">
<a>프로필</a>
</Link>
</Menu.Item>
<Menu.Item>
<SearchInput enterButton />
</Menu.Item>
<Menu.Item>
<Link href="/signup">
<a>회원가입</a>
</Link>
</Menu.Item>
</Menu>이렇게 컴포넌트를 활용해서 사용하면된다.
이 컴포넌트가 마음에 들지 않으면 커스텀 할 수 있다.
반응형(Grid)
https://ant.design/components/grid
Grid - Ant Design
Child elements depending on the value of the start, center, end, space-between, space-around and space-evenly, which are defined in its parent node typesetting mode.
ant.design
ant Design에서 반응형을 하기 위해서는 Row, Col로 할 수 있다.
Row를 24개로 나눠서 표현해줬다. 24개로 나눈 이유는 24가 2, 3, 4, 6, 8, 12 이렇게 많은 숫자로 나눠질 수 있기 때문이다.
{/*컬럼 사이에 간격을 주는 것이 gutter*/}
<Row gutter={8}>
{/*xs: 모바일, sm: 테블릿, md: 작은 데스크탑*/}
{/*xs인 24가 전체이다. 따라서 md에서는 25%만 차지하겠다는 의미*/}
{/*만약 Col 2개를 같이 가로로 두고 싶으면 두 Col의 xs 합을 24 이하로 둬야한다.*/}
<Col xs={24} md={6}>
{isLoggedIn ? <userProfile /> : <LoginForm />}
</Col>
<Col xs={24} md={12}>
{children}
</Col>
<Col xs={24} md={6}>
<a
href="https://shortcoding.tistory.com/"
target={"_blank"}
// 밑에 걸 해줘야 새창에서 띄울 때 보안상 안전하다
rel={"_noreferrer noopener"}
>
made by 5hyun
</a>
</Col>
</Row>
-gutter: column 사이에 간격을 주는 것이다.
- column
-xs: 모바일, sm: 테블릿, md: 작은 데스크탑
-2개의 Col을 가로로 두기 위해서는 두 개의 xs의 합이 24 이하여야 한다.
-target를 _blank로 하면 rel를 꼭 해줘야 보안상 위험이 없다.
gutter 문제점

gutter를 사용하면 웹 하단에 스크롤이 생기게 된다. 일종의 버그 같은 것이다.
해결법
import styled, { createGlobalStyle } from "styled-components";
const Global = createGlobalStyle`
.ant-row {
margin-right: 0 !important;
margin-left: 0 !important;
}
.ant-col:first-child {
padding-left: 0 !important;
}
.ant-col:last-child {
padding-right: 0 !important;
}
`;이 global style을 넣어준다면 해결할 수 있다.
'인프런, 유데미 > React로 트위터 만들기' 카테고리의 다른 글
| next.js의 다이나믹 라우팅 (0) | 2023.02.21 |
|---|---|
| Next.js와 리덕스로 SSR하기 (1) | 2023.02.21 |
| 리렌더링과 인라인 스타일 (0) | 2022.11.23 |
| 기본 설정, prop-types, Link, eslint (0) | 2022.08.29 |
| Next.js (0) | 2022.08.28 |



