| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- MSA
- 인증/인가
- 투포인터
- TS
- SSR
- recoil
- 인터섹션
- 호이스팅
- RTK Query
- React
- useAppDispatch
- CORS
- CI/CD
- async/await
- map
- ESlint
- autosize
- tailwind
- 반공변성
- 타입 좁히기
- app router
- dfs
- webpack
- 리터럴 타입
- 무한 스크롤
- Promise
- Jest
- 결정 알고리즘
- 공변성
- 태그된 유니온
Archives
- Today
- Total
짧은코딩
조합의 경우수(메모이제이션) 본문
반응형

코드
function solution(n, r) {
let answer = [];
let dy = Array.from(Array(34), () => Array(34).fill(0));
function DFS(n, r) {
if (dy[n][r] > 0) return dy[n][r];
if (n === r || r === 0) return 1;
else return (dy[n][r] = DFS(n - 1, r - 1) + DFS(n - 1, r));
}
answer = DFS(n, r);
return answer;
}해결 방법

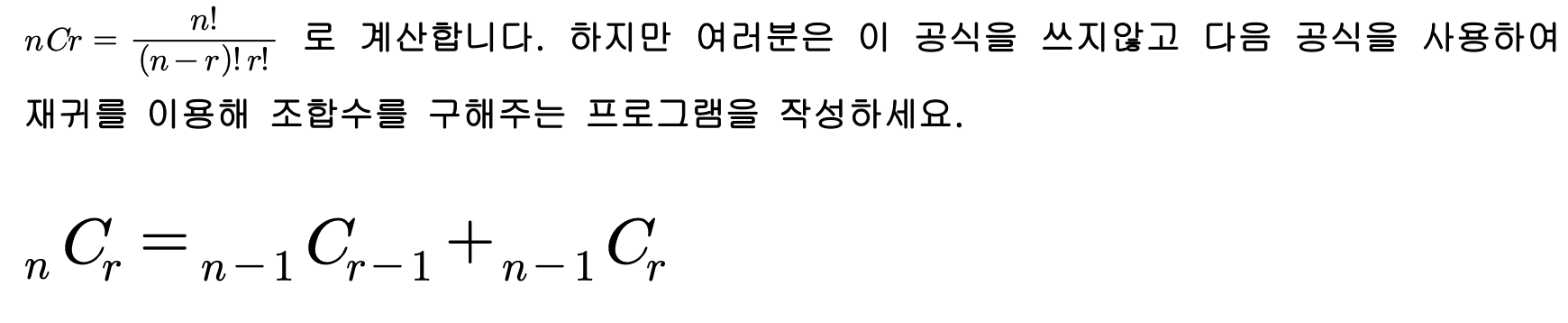
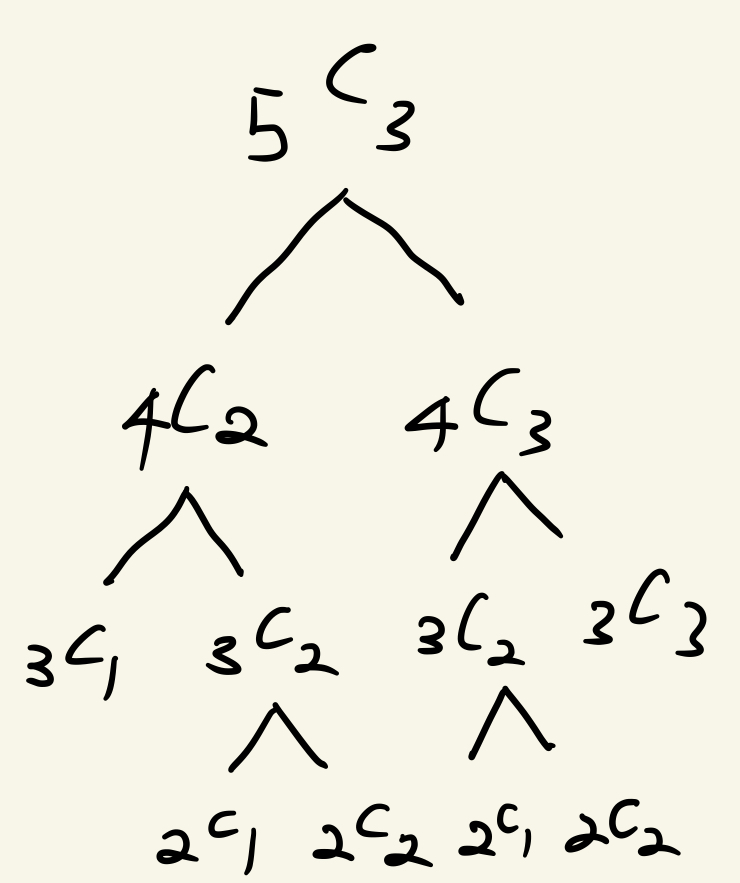
이 풀이는 n = 5, r = 3로 가정한 풀이이다.
조합은 n === r 이거나 r이 1이면 값이 1이라 1을 반환해주면 된다.
n !== r이나 r !== 1이면 DFS(n-1, r-1) + DFS(n-1, r)을 하여 반환해줘야 한다. 하지만 n의 값이 커지면 시간이 오래 걸려서 메모이제이션을 해야한다. 그렇기에 dy에 값을 저장해둔다. 만약 DFS(n, r)을 이미 구했던 것이면 dy[n][r]의 값이 0보다 커서 그 값을 그대로 가져와 주면 속도를 개선시켜준다.
반응형
'코딩테스트 with JS > 자바스크립트 알고리즘 문제풀이(인프런)' 카테고리의 다른 글
| 조합 구하기 (0) | 2022.12.26 |
|---|---|
| 수열 추측하기 (0) | 2022.12.24 |
| 동전교환(DFS) (0) | 2022.12.20 |
| 부분집합 구하기(DFS) (0) | 2022.12.18 |
| 마구간 정하기(결정 알고리즘), 이분검색 (0) | 2022.12.15 |
Comments




