| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- CORS
- 투포인터
- useAppDispatch
- tailwind
- 무한 스크롤
- ESlint
- 태그된 유니온
- 인터섹션
- Promise
- CI/CD
- TS
- app router
- 리터럴 타입
- webpack
- 호이스팅
- recoil
- 반공변성
- dfs
- map
- 공변성
- SSR
- 인증/인가
- 결정 알고리즘
- async/await
- autosize
- MSA
- React
- Jest
- RTK Query
- 타입 좁히기
- Today
- Total
짧은코딩
TS와 JS, TS 설정 본문
TS와 JS

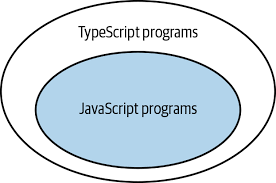
TypeScript는 JavaScript의 상위 집합이다. 즉 JS로 작성된 코드는 TS가 되지만 그 반대는 성립하지 않는다.
그리고 TS에는 타입 체커가 있는데 이 타입 체커가 문제점을 찾아준다.
예시
let city = 'new york city'
console.log(city.toUppercase())함수를 잘못 사용하고 있는 코드이다. 원래는 toUpperCase()인데 타입 체커는 이런 오타 같은 문제점을 찾아준다.
interface State {
name: string
capital: string
}
const states: State[] = [
{ name: 'Alabama', capitol: 'Montgomery' },
{ name: 'Alaska', capitol: 'Juneau' },
{ name: 'Arizona', capitol: 'Phoenix' },
]
for (const of states) {
console.log(state.capital)
}혹은 이렇게 capitol과 capital을 오타를 낸 경우에는 타입 체커가 문제점을 못잡는 경우가 있다. 그렇기에 interface State로 타입을 명시적으로 사용하면 오타가 나도 타입 체커가 문제점을 찾아줄 수 있다.
타입 체커

우리가 평소에 사용하는 TS는 타입 체커를 통과한 TS이다. 추가적인 타입을 사용하여 타입 체커를 이용해야 TS를 사용하는 의미가 있다.
TS 설정
TS에는 여러 설정이 있지만 중요한 설정은 noImplicitAny와 strictNullChecks이다.
noImplicitAny
noImplicitAny는 변수들이 미리 정의된 타입을 가지는지에 대한 여부를 설정한다. noImplicitAny가 설정되어 있다면 변수에 미리 타입이 명시되어 있어야한다. TS는 타입이 명시되어야 좋기 때문에 noImplicitAny는 되도록 설정해야 한다.
strictNullChecks
strictNullChecks는 null과 undefined가 모든 타입에서 허용되는지를 설정하는 것이다.
const x:number = null;strictNullChecks를 설정하지 않으면 위 코드가 유효하다.
만약 null을 허용하지 않으면 그 값이 어디에 있고 null을 체크하는 if문을 추가해야한다.
-장점
null과 undefined와 관련한 오류를 찾는데 도움이 된다. 웬만하면 설정하는 것이 좋다.
-단점
코드 작성이 어렵기에 TS에 익숙하지 않다면 굳이 설정하지 않아도 된다. 하지만 설정하지 않고 개발하면 "undefined는 객체가 아닙니다"와 같은 에러를 주의해야 한다.
출처
http://www.yes24.com/Product/Goods/102124327
이펙티브 타입스크립트 - YES24
타입스크립트는 타입 정보를 지닌 자바스크립트의 상위 집합으로, 자바스크립트의 골치 아픈 문제점들을 해결해 준다. 이 책은 《이펙티브 C++》와 《이펙티브 자바》의 형식을 차용해 타입스
www.yes24.com
'TS > 이펙티브 타입스크립트' 카테고리의 다른 글
| 타입 선언문과 단언문 (0) | 2023.02.10 |
|---|---|
| 타입과 값 구분하기 (0) | 2023.02.10 |
| TS의 타입 (0) | 2023.01.21 |
| 구조적 타이핑 (0) | 2023.01.17 |
| ts와 타입의 관계 이해 (0) | 2023.01.04 |
