| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- TS
- 공변성
- useAppDispatch
- 결정 알고리즘
- async/await
- 투포인터
- 반공변성
- CI/CD
- MSA
- recoil
- webpack
- 무한 스크롤
- SSR
- Promise
- autosize
- 인증/인가
- RTK Query
- React
- CORS
- 리터럴 타입
- dfs
- 타입 좁히기
- 인터섹션
- map
- ESlint
- 호이스팅
- 태그된 유니온
- app router
- Jest
- tailwind
Archives
- Today
- Total
짧은코딩
웹 브라우저 요청 흐름 본문
반응형
웹 브라우저 요청 흐름
1. 사용자가 URL을 입력하여 요청을 보낸다.("https://www.google.com/search?q=hello&hl=ko"에 요청을 보냈다고 가정)
2. 웹 브라우저는 "https://www.google.com:443/search?q=hello&hl=ko"에서 DNS를 조회하고 생략된 port 번호 443을 찾아냄

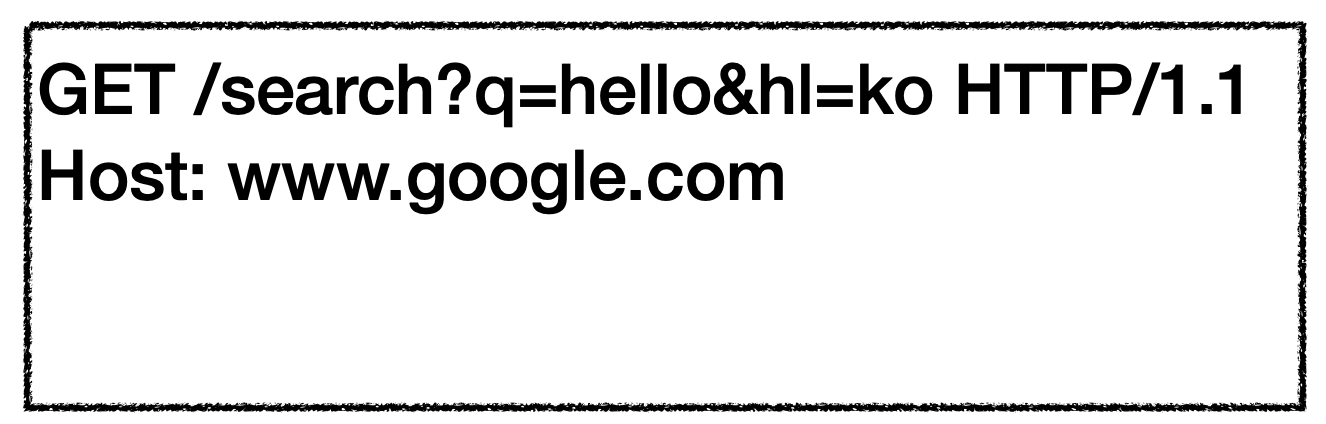
그리고 HTTP 요청 메시지를 생성
3. HTTP 메시지 전송

웹 브라우저가 HTTP 메시지를 생성 -> SOCKET에서 IP, PORT 정보를 가지고 목적지 IP와 TCP 3-way handshake를 함 -> TCP/IP로 데이터를 전송하고 패킷을 씌움 -> 요청 패킷 정보가 인터넷으로 흘러감
4. 목적지에 요청 패킷이 도착
목적지에 요청 패킷이 도착하면 TCP/IP 패킷을 버리고 HTTP 메시지를 찾아서 요청을 해석 -> 보내줄 데이터를 찾음 ->

HTTP 응답 메시지를 만듬 -> HTTP 응답 메시지를 TCP/IP로 감싸고 응답 메시지를 전송
5. 요청 서버에 응답 메시지가 도착
응답 서버에서 마찬가지로 TCP/IP 패킷을 버리고 웹 브라우저가 HTTP 응답 메시지를 보고 화면에 렌더링을 한다.
반응형
'인프런, 유데미 > 모든 개발자를 위한 HTTP 웹 기본 지식' 카테고리의 다른 글
| HTTP 상태 코드 (0) | 2023.03.20 |
|---|---|
| HTTP API (1) | 2023.03.14 |
| HTTP 구조와 Stateless (0) | 2023.03.06 |
| URI (0) | 2023.02.05 |
| IP, TCP와 UDP,PORT, DNS (0) | 2023.02.04 |
Comments



