| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 인증/인가
- webpack
- 태그된 유니온
- Promise
- dfs
- map
- CI/CD
- autosize
- React
- SSR
- CORS
- 결정 알고리즘
- 리터럴 타입
- 공변성
- TS
- 타입 좁히기
- MSA
- RTK Query
- 인터섹션
- 반공변성
- 투포인터
- useAppDispatch
- 무한 스크롤
- async/await
- recoil
- 호이스팅
- tailwind
- ESlint
- app router
- Jest
Archives
- Today
- Total
짧은코딩
객체 생성하기 본문
반응형
타입스크립트의 타입은 일반적으로 변하지 않는다. 타입스크립트에서 객체를 생성할 때는 여러 속성을 한 번에 생성하는 것이 타입 추론에 유리하다.
잘못된 타입 할당
const pt: Point = {}
// ~~ Type '{}' is missing the following properties from type 'Point': x, y
pt.x = 3
pt.y = 4이 코드는 pt가 맨 처음 값을 기준으로 타입이 추론되어 에러가 난다.
좋은 타입 할당
-객체를 한번에 정의
const pt = {
x: 3,
y: 4,
} // OK이렇게 한번에 정의하면 타입 문제를 해결할 수 있다.
-타입 단언문(as) 사용
interface Point {
x: number
y: number
}
const pt = {} as Point
pt.x = 3
pt.y = 4 // OK이런 식으로도 할 수 있지만 as는 최대한 사용하지 않는 것이 좋다.
-스프레드 연산자 사용
const pt = { x: 3, y: 4 }
const id = { name: 'Pythagoras' }
const namedPoint = { ...pt, ...id }
namedPoint.name // OK, type is string스프레드 연산자를 이용하면 타입 걱정 없이 필드 단위로 객체를 생성할 수 있다.
-조건부 속성 추가
declare let hasMiddle: boolean
const firstLast = { first: 'Harry', last: 'Truman' }
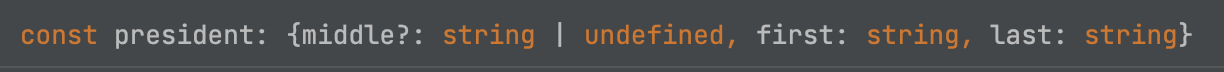
const president = { ...firstLast, ...(hasMiddle ? { middle: 'S' } : {}) }이렇게 조건부 필드를 구현할 수 있다.

에디터에서 커서를 올려보면 이렇게 타입이 추론되는 것을 볼 수 있다.
반응형
'TS > 이펙티브 타입스크립트' 카테고리의 다른 글
| 타입 추론과 문맥 (0) | 2023.03.13 |
|---|---|
| 비동기는 async 사용 (0) | 2023.03.09 |
| 타입 넓히기와 좁히기 (0) | 2023.03.05 |
| 타입 반복 줄이기(필독) (1) | 2023.02.23 |
| type과 interface (0) | 2023.02.21 |
Comments


