| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Jest
- SSR
- tailwind
- recoil
- Promise
- 무한 스크롤
- webpack
- MSA
- 인증/인가
- 호이스팅
- 타입 좁히기
- ESlint
- 결정 알고리즘
- useAppDispatch
- React
- CI/CD
- 투포인터
- CORS
- RTK Query
- 인터섹션
- dfs
- app router
- TS
- 리터럴 타입
- async/await
- 반공변성
- autosize
- map
- 공변성
- 태그된 유니온
Archives
- Today
- Total
짧은코딩
호출 스택 분석 본문
반응형
코드 분석

이 코드에 대해서 호출 스택 분석을 해보겠다.

이렇게 선언을 제외한 함수 호출 할 때마다 호출스택에 넣어주고 함수 끝날 때마다 빼주면 된다.
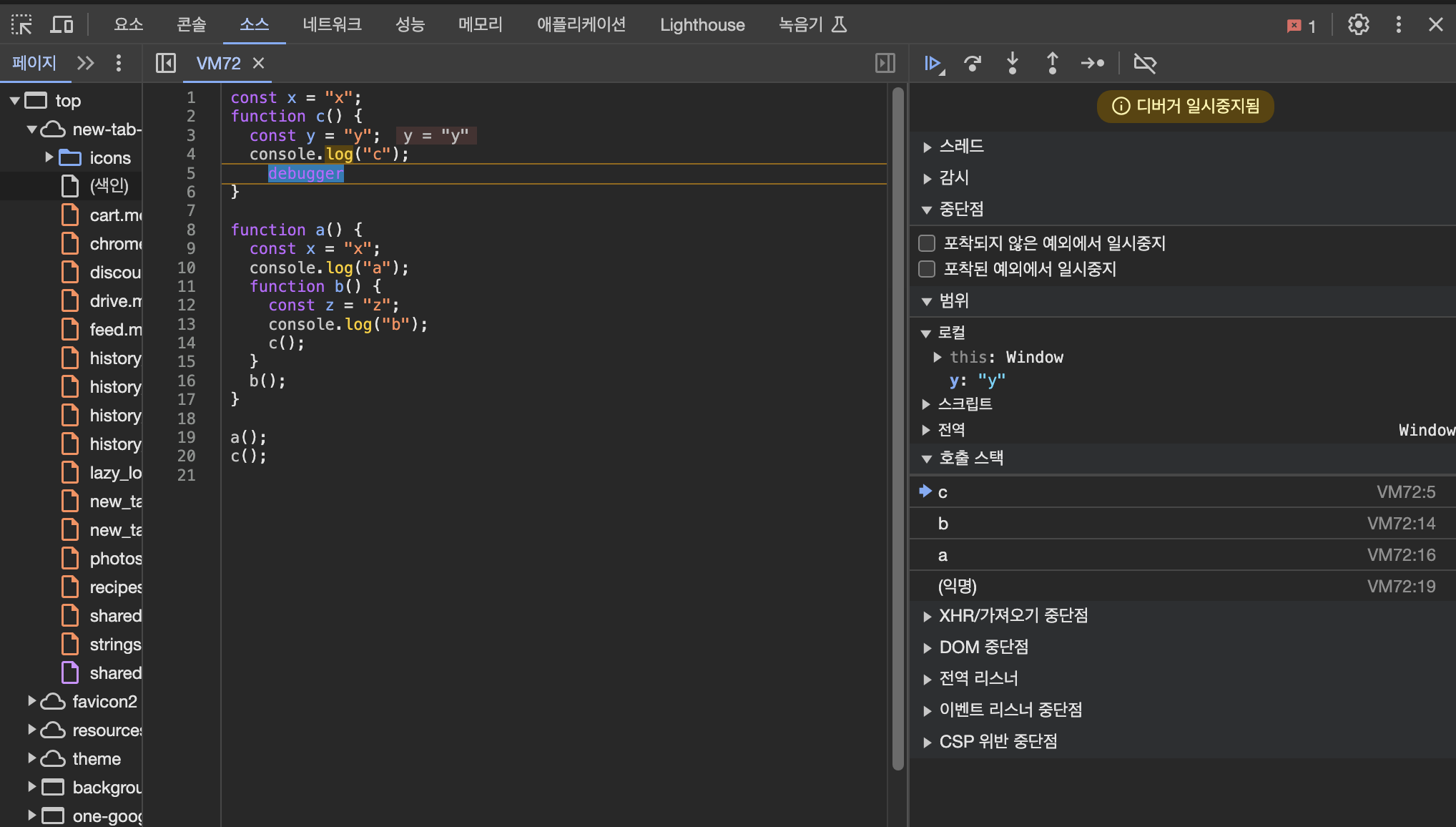
-개발자도구에서 호출 스택 보는 방법

브라우저의 콘솔에다가 내가 원하는 지점에 debugger라고 넣는다.

그러면 이렇게 호출 스택을 볼 수 있다. 또한 오른쪽 창의 "범위"가 스코프 부분이라 이것도 알 수 있다.
처음에 anonymous(익명)이 있는 이유는 파일 전체를 익명 함수로 치기 때문이다.
*스코프 체인: 특정 함수에서 어떤 값에 접근할 수 있는지
-참고
const console = {
log() {
// 콘솔에 글자 적는 기능
},
};
const x = "x";
function c() {
const y = "y";
console.log("c");
}
function a() {
const x = "x";
console.log("a");
function b() {
const z = "z";
console.log("b");
c();
}
b();
}
a();
c();
console.log는 console에 log가 맨 위 코드처럼 내장되어 있을 것이다.
-출처
https://www.youtube.com/watch?v=ZF6aDhBp5r8&list=PLcqDmjxt30Rt9wmSlw1u6sBYr-aZmpNB3&index=4
반응형
'JS > 인간 JS엔진' 카테고리의 다른 글
| this를 분석할 수 없는 케이스 (0) | 2024.01.23 |
|---|---|
| this(this는 호출 시 결정) (2) | 2024.01.23 |
| 호이스팅 (0) | 2024.01.21 |
| 스코프 체인 (1) | 2024.01.21 |
| 함수와 함수의 호출, 고차함수 (0) | 2024.01.20 |
Comments


