| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 투포인터
- MSA
- 공변성
- 반공변성
- 인증/인가
- CI/CD
- 무한 스크롤
- ESlint
- webpack
- 호이스팅
- tailwind
- TS
- 태그된 유니온
- SSR
- async/await
- 타입 좁히기
- dfs
- useAppDispatch
- 리터럴 타입
- autosize
- app router
- map
- 결정 알고리즘
- RTK Query
- CORS
- React
- 인터섹션
- Promise
- Jest
- recoil
- Today
- Total
짧은코딩
Nexus로 Private npm 저장소 구축하기 본문
Nexus란?
- Sonatype에서 만든 저장소 관리자 프로젝트
- 다양한 Format의 사설 저장소를 만들 수 있으며 메인 저장소를 Cache 할 수 있는 기능 또한 제공하여 저장소를 관리할 수 있도록 도와주는 관리자 도구
- Maven에서 주로 사용하지만 npm 저장소로도 이용이 가능
- 회사 내부 라이브러리를 저장하기 위해서 사용
- npm i 혹은 yarn을 했을 때
- nexus에 있는 라이브러리라면 nexus 저장소에서 라이브러리를 다운로드하고
- nexus에 없는 라이브러리면 npm 저장소로 가서 라이브러리를 다운로드한다
설치
Docker로 Nexus 설치하기
docker pull sonatype/nexus3도커로 nexus 이미지를 다운로드하였다.
docker run -d -p 8081:8081 --name nexus sonatype/nexus3도커 이미지를 컨테이너로 실행하면, http://localhost:8081/으로 접속할 수 있다.
로그인

- Nexus를 처음 설치하면 아이디는 "admin"
- 비밀번호는 "/opt/sonatype/sonatype-work/nexus3/admin.password" 여기에 초기 비밀번호가 있음

- 로그인을 하고 나면 새로운 패스워드를 설정할 수 있음
npm 저장소 만들기
1. nexus Blob Stores 생성

2. nexus Repository 생성

3. role 생성

4. user 생성

5. Realms 설정

패키지 배포
라이브러리화 하고 싶은 기능을 만든 프로젝트에서 진행
-npm login
npm login http://localhost:8081/repository/fw-npm/
// npm 로그인
npm adduser --registry=http://localhost:8081/repository/fw-npm/
npm 로그인을 해야 하기 때문에 npm 사이트에서 회원 가입이 필요하다.
-package.json
{
"name": "@fw/fw-npm-test",
"version": "1.0.0",
"description": "fw npm test",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "5hyun",
"license": "ISC",
"publishConfig": {
"registry": "http://localhost:8081/repository/fw-npm/"
}
}
- publishConfigd에 registry 추가
- name에 “@”으로 별칭을 붙여야, 다른 라이브러리도 다운 가능
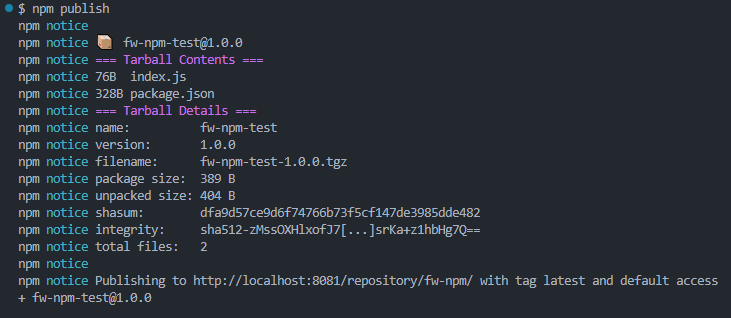
-배포
npm publish
-배포 후 nexus 사이트

다운로드
위에서 배포한 라이브러리를 다운로드하여 사용하고 싶은 프로젝트에서 진행
별칭을 사용하지 않은 경우
.npmrc
registry=http://localhost:8081/repository/fw-npm/
-설치
npm install fw-npm-test@1.0.0
이렇게 하면 fw-npm-test 라이브러리는 다운 가능하지만,
npm i react 명령어를 해도 fw-npm에서 react을 찾기 때문에 react 다운로드 불가능
별칭을 사용하는 경우
.npmrc
@fw:registry=http://localhost:8081/repository/fw-npm
registry=https://registry.npmjs.org/
-설치
npm install @fw/fw-npm-test사내 nexus와 npm 저장소도 등록해줘야, 사내 nexus에 등록되지 않은 라이브러리를 npm에서 다운 가능
따라서 npm i react을 하면 react 라이브러리를 npmjs 저장소에서 다운이 가능
출처
https://co-deok.tistory.com/269
윈도우 Docker 환경 nexus 설치
Nexus란 Sonatype라는 회사에서 만들었으며 내부망에서 사설 레지스트리로 구성해서 사용할 수 있는 저장소입니다. Nexus를 사용하는 이유는 자체적으로 개발한 라이브러리나 소프트웨어를 저장하
co-deok.tistory.com
사내 Nexus 저장소에 npm 저장소 구축하고 리액트 패키지 배포 및 설치하기
📒 Nexus npm repository 구축사내에서 여러 프로젝트들을 진행하며 공통 컴포넌트들을 만들어두고 사용하고 있었습니다. 항상 사용해야 하는 공통 컴포넌트들을 만들어만 두고 그저 파일을 복사
lasbe.tistory.com
'개발' 카테고리의 다른 글
| 제어, 비제어 컴포넌트 (0) | 2025.03.28 |
|---|---|
| React의 FSD 폴더 구조 (0) | 2025.03.03 |
| 순환 참조 (0) | 2025.01.14 |
| React input delay 해결법 (0) | 2024.05.18 |
| git 개념 정리 (1) | 2024.05.01 |


