| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 반공변성
- CORS
- 인터섹션
- CI/CD
- recoil
- autosize
- dfs
- 투포인터
- 호이스팅
- ESlint
- async/await
- 타입 좁히기
- useAppDispatch
- MSA
- 인증/인가
- React
- Promise
- RTK Query
- webpack
- 공변성
- tailwind
- 태그된 유니온
- app router
- Jest
- 무한 스크롤
- SSR
- 결정 알고리즘
- 리터럴 타입
- TS
- map
Archives
- Today
- Total
짧은코딩
CSS) 미디어 쿼리 본문
반응형
미디어 쿼리는 반응형 웹사이트를 구현하는 기능이다. 화면이 커지거나 작아짐에 따라서 사용자의 화면에 보이는 것이 달라지게 할 수 있는 기능이다.

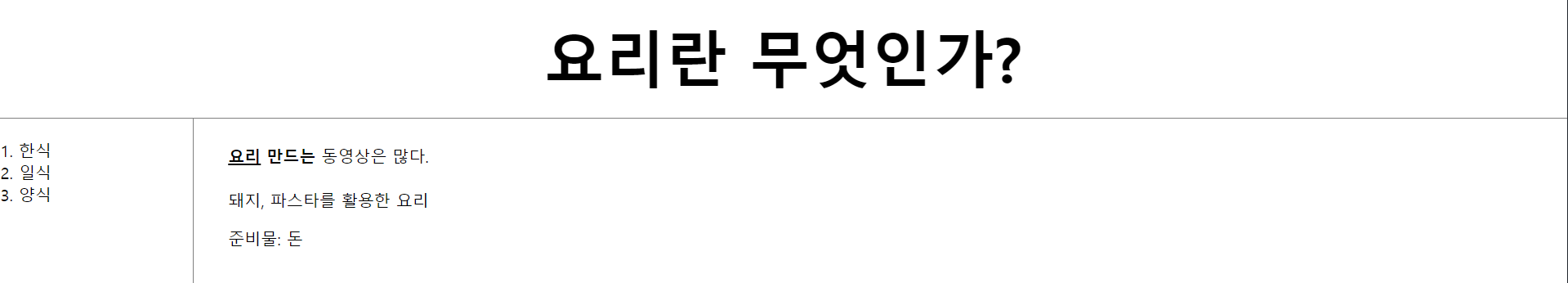
이렇게 보이던 페이지가

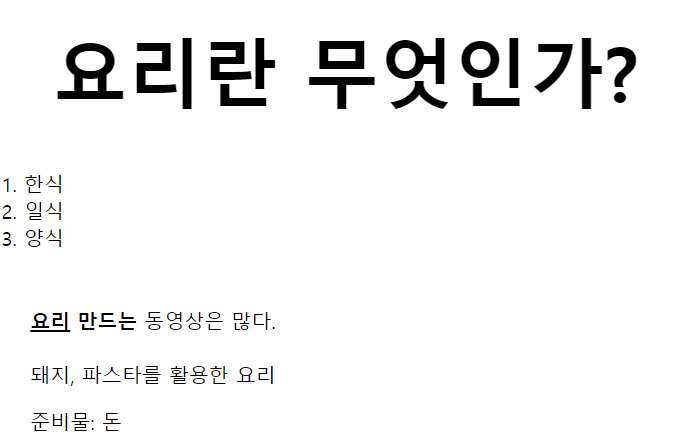
이렇게 나타날 수 있다.
-코드
@media(max-width:600px){
#grid{
display: block;
grid-template-columns: 200px 1fr;
}
ol{
border-right:none;
}
h1{
border-bottom: none;
}
}@media()라는 것을 이용하여 기능을 구현할 수 있다. max-width:600px라는 것은 가로 길이가 600px 미만일 때 아래 코드를 적용하라는 것이다. 아래 코드에서는 줄을 없어지게 하는 명령어를 통해 반응형 사이트를 구현했다.
반응형
'HTML, CSS' 카테고리의 다른 글
| CSS-가상 셀렉터, flexbox (1) | 2022.05.04 |
|---|---|
| CSS-Positon, float/display, 박스 요소 정렬 (1) | 2022.05.03 |
| CSS-캐스케이딩, 박스 모델, 레이아웃 (0) | 2022.05.03 |
| CSS) grid (1) | 2022.03.31 |
| HTML) 첫 번째 웹사이트 (0) | 2022.03.30 |
Comments




