| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 리터럴 타입
- useAppDispatch
- MSA
- TS
- autosize
- dfs
- 공변성
- 무한 스크롤
- SSR
- React
- app router
- 호이스팅
- 반공변성
- Jest
- 결정 알고리즘
- ESlint
- recoil
- CORS
- async/await
- 인터섹션
- 태그된 유니온
- webpack
- 인증/인가
- CI/CD
- 타입 좁히기
- tailwind
- 투포인터
- Promise
- RTK Query
- map
- Today
- Total
짧은코딩
CSS-Positon, float/display, 박스 요소 정렬 본문
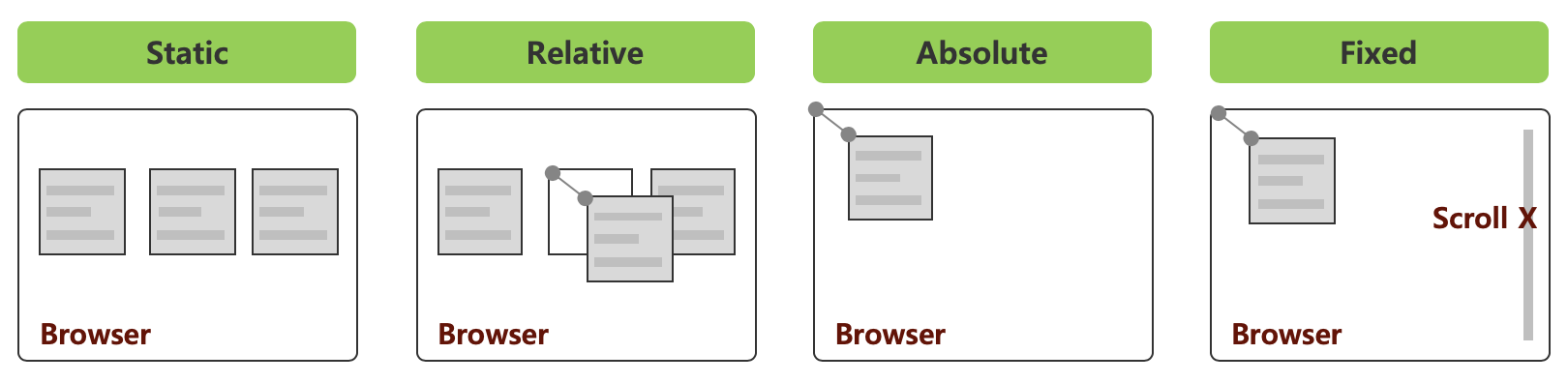
Position

position은 박스의 배치를 위한 속성이다.
1. Static
-position의 기본값이며 요소를 순서대로 배치한다. 원하는 위치에 배치할 수 없다.
-순서대로 왼쪽에서 오른쪽으로 추가해 나가고 오른쪽 공간이 없으면 다음 줄로 넘겨서 배치한다.
-float 속성을 이용해 좌우로 배치 가능하다.
2. Relative
-static과 같이 순서대로 배치되지만 top, right, bottom, left 속성을 사용해서 원하는 위치를 지정할 수 있다.
-좌표값은 원래 있던 위치(static 기준으로 원래 위치해야 하는 곳)가 기준이 되며 속성에 따라 상/하/좌/우로 원하는 자리에 배치 가능하다.
3. Absoulte
-top, bottom, right, left 속성값을 이용해 요소를 원하는 위치에 배치 가능하다.
-기준 위치는 가장 가까운 상위 요소 중에서 position 속성이 relative인 요소이다.
-따라서 absoulte를 사용하려면 박스를 감싸는 컨테이너를 만들고 position을 relative로 지정하고 사용한다.
-상위 요소가 없으면 브라우저 화면의 좌측상단을 기준으로 한다.
4. Fixed
-absoulte 속성처럼 좌표로 위치를 결정하지만 기준이 부모요소가 아닌 브라우저 창이다.
-페이지를 스코롤해도 계속 고정되어 표시, 항상 같은 값을 유지한다.
5. z-index
-박스들이 중첩되는 경우 박스들의 수직 위치를 조정하기 위한 속성
-z-index 값이 높을수록 위, 작을수록 아래에 배치, 음수인 경우에는 기준 콘텐츠의 아래쪽을 의미
-positon 속성이 적동되어야 의미가 있다.
float/display
1. float
- -float
-float는 요소를 화면 위에 떠있는 형식으로 배치한다.
-float 속성으로 좌측 혹은 우측부터 정렬되는 박스 콘텐츠를 배열할 수 있다.
-float: left;나 float:right;를 지정하면 width는 콘텐츠를 표시할 때 필요한 만큼만 차지하고 다른 요소가 들어올 공간을 비워 둔다.
-float 속성이 더이상 동작하지 않도록 하기 위해서는 clear 속성을 지정해야한다.
- clear
-clear은 float 속성이 더 이상 유용하지 않다고 알려 주는 속성이다.
-만약 float: left;로 왼쪽에 배치했으면 clear: left;로 무효화할 수 있다.
-기본 상태로 되돌리고 싶으면 clear: both; 라고 하면 된다.
2. display 속성
- display
-display 속성은 요소를 보여주는 방식을 지정하는 속성이다. 콘텐츠를 보이지 않게 할수도 있고 float를 대체해 콘텐츠를 나란히 배치하는데 사용된다.
-none : 보이지 않음 , visibility:hidden 속성과 유사하나 영역 자체가 없어진다.
-block : 블록 박스
-inline : 인라인 박스
-inline-block : block과 inline의 중간 형태
- block과 inline
-block 태그는 width=100%인 태그들로 요소를 나란히 배치할 수 없다.
-inline 태그는 콘텐츠의 크기만큼만 자리를 차지해서 다른 콘텐츠와 나란히 배치 가능하다. 하지만 width, height를 사용할 수 없다.
-inline-block 태그는 다른 콘텐츠와 나란히 배치되면서 block의 width, height 속성을 적용할 수 있다.
박스 요소 정렬
1. 블럭 가운데 정렬
-margin:auto는 블럭 요소를 가운데 정렬하기 위한 일반적인 방법이다.
-하지만 width 속성이 100% 이거나 정의되지 않은 경우에는 정렬이 이뤄지지 않는다.
.box-center {
margin: auto;
width: 50%;
border: 3px solid green;
padding: 10px;
}
2. 블럭 좌우 정렬
-블럭 요소의 position 속성을 absolute로 두고 right, left 속성을 이용해서 원하는 위치에 정렬 시킨다.
.box-right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid green;
padding: 10px;
}
3. 블럭 요소 수직 정렬
-기본적인 방법은 padding 속성으로 박스의 안쪽 위/아래 여백을 동일하게 지정하는 방법이다.
.box-vcenter {
padding: 50px 0; /* 위/아래 50px, 좌/우 0 */
border: 3px solid green;
}
4. 이미지 가운데 정렬
방법 1: 부모 요소의 속성에 text-align:center를 사용
방법 2: img 태그만 사용하면 블럭 속성으로 변경한 다음 margin:auto 사용
// 방법1
div {
text-align:center;
}
// 방법2
img {
display: block;
margin: auto;
}
...
<div>
<img src="a.jpg">
</div>
'HTML, CSS' 카테고리의 다른 글
| CSS-반응형 웹 (0) | 2022.05.04 |
|---|---|
| CSS-가상 셀렉터, flexbox (1) | 2022.05.04 |
| CSS-캐스케이딩, 박스 모델, 레이아웃 (0) | 2022.05.03 |
| CSS) 미디어 쿼리 (0) | 2022.03.31 |
| CSS) grid (1) | 2022.03.31 |



