| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- RTK Query
- Promise
- TS
- 태그된 유니온
- dfs
- 투포인터
- 리터럴 타입
- app router
- 인터섹션
- map
- 인증/인가
- useAppDispatch
- webpack
- autosize
- 결정 알고리즘
- MSA
- tailwind
- 반공변성
- async/await
- ESlint
- React
- recoil
- 타입 좁히기
- 호이스팅
- 무한 스크롤
- 공변성
- CI/CD
- CORS
- Jest
- SSR
- Today
- Total
짧은코딩
여태까지 배운 내용 정리 본문
강의는 "섹션3. DM 보내기"까지 들었다. 어느 순간부터 그냥 코드를 따라치는 것 처럼 느껴졌다. 그래서 페이지 별로 혹은 코드별로 분석하면서 정리해보려고 한다. 정리를 할 때 이미 위 페이지에서 다룬 내용은 굳이 중복해서 다루지 않으려고 한다. 그리고 주로 이해가 되지 않는 부분을 정리했다.
APP/index.tsx
-코드 스플리팅
먼역 10개의 파일을 import하는데 막상 그 중에서 2개의 파일만 사용하면 나머지 8개는 사용하지도 않는데 불러온다. 따라서 8개는 import하지 않기 위해서 코드 스플리팅을 한다.
const Workspace = loadable(() => import('@layouts/Workspace'));
const LogIn = loadable(() => import('@pages/LogIn'));
const SignUp = loadable(() => import('@pages/SignUp'));코드에서는 이렇게 loadable을 활용해서 하면 된다.
-URL 관리
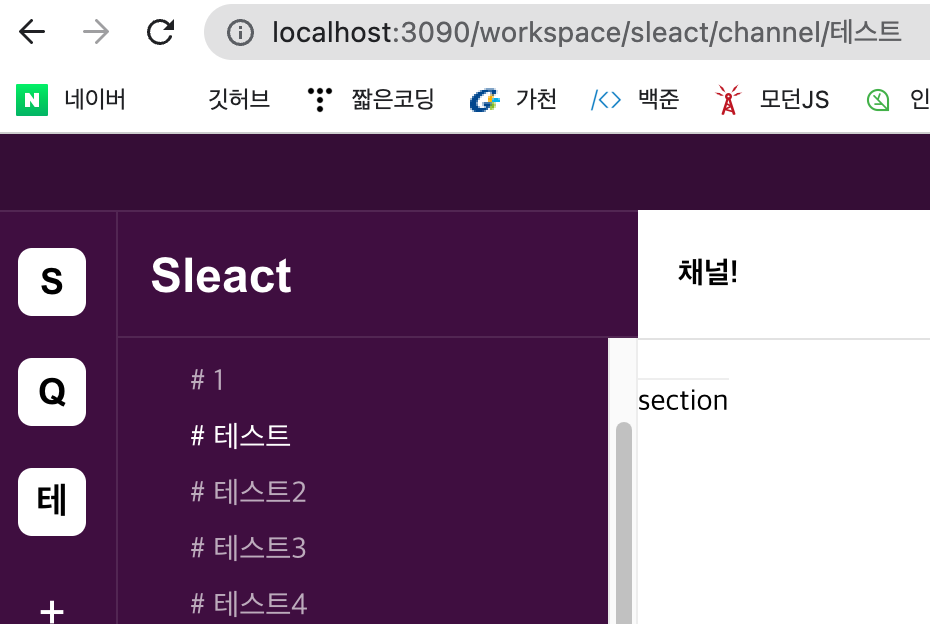
<Route path="/workspace/:workspace" component={Workspace} />이렇게 path를 하면 :workspace에 다른 문자가 올 수 있고 이를 구별해서 각 회원 페이지를 띄울 수 있다.

url을 보면 이렇게 뒤에 다른 문자를 표시해서 화면을 띄울 수 있다.
SingUP
SingUp 페이지는 회원가입을 하는 사이트이다.
-useSwr
swr은 전역으로 데이터 관리를 해줄 수 있는 것이다.
const { data, error, mutate } = useSWR('/api/users', fetcher);이 코드에서는 fether이 url을 받도록 되어있고 앞에 있는 주소를 이용해 axios 요청으로 데이터를 가져온다.
-커스텀훅(useInput)
커스텀훅은 여러 훅을 결합해서 자신만의 훅을 만들 수 있다.
import { ChangeEvent, Dispatch, SetStateAction, useCallback, useState } from 'react';
type ReturnTypes<T = ChangeEvent<HTMLInputElement>> = [
T,
(e: ChangeEvent<HTMLInputElement>) => void,
Dispatch<SetStateAction<T>>,
];
const useInput = <T = ChangeEvent<HTMLInputElement>>(initialData: T): ReturnTypes<T> => {
const [value, setValue] = useState(initialData);
const handler = useCallback((e: ChangeEvent<HTMLInputElement>) => {
setValue(e.target.value as unknown as T);
}, []);
return [value, handler, setValue];
};
export default useInput;이 코드에서는 useState와 useCallback을 결합해서 만들었는데 회원가입 시 이메일, 닉네임, 비밀번호를 치는 칸에 사용하기 위해 만들었다.
-submit
const onSubmit = useCallback(
(e: any) => {
e.preventDefault();
if (!nickname || !nickname.trim()){
return;
}
if (!mismatchError){
// 요청하기 전에 한번 초기화하는게 좋다.
setSignUpError(false);
setSignUpSuccess(false);
axios
.post('/api/users', {
email,
nickname,
password,
})
// 성공하는 경우
.then(() => {
setSignUpSuccess(true);
})
// 실패하는 경우
.catch((error) => {
console.log(error.response?.data);
setSignUpError(error.response?.data?.code === 403);
});
// 성공을 하든 실패를 하든 무조건 실행되는 코드
// .finally(() => {});
}
},
[email, nickname, password, passwordCheck, mismatchError],
);onSubmit는 From에서 사용이 된다. 제출 버튼을 누르면 이 코드가 실행되는데 e.preventDefault()를 하지 않으면 제출 버튼을 눌렀을 때 새로고침이 된다.
nickname이 비었는지 혹은 빈칸으로만 채워져 있는지도 검사해준다. 또한 비밀번호가 두 입력 다 일치해야 실행된다.
axios 요청을 하기 전에는 관련된 state를 초기화해주는게 좋다. 그래야 다음 요청에 이전 요청이 영향을 안끼친다.
-return 활용하기
if (data === undefined) {
return <div>로딩중...</div>;
}
// 회원 가입 페이지도 data가 있으면 channel로 넘어간다.
if (data) {
return <Redirect to="/workspace/sleact/channel/일반" />;
}이 코드에서는 data가 undefined면 로딩중이라는 메시지를 띄워주고 만약 로그인을 한 상태로 회원가입 페이지로 오면 workspace 채널로 이동시켜준다.
LogIn
로그인을 담당하는 페이지이다.
사실 이 페이지는 SignUp 페이지와 비슷하다. 그래서 mutate를 정리한 글 정도만 보면 될 것 같다.
https://shortcoding.tistory.com/296
mutate
mutate mutate는 서버에 요청 안보내고 데이터를 수정하는 것이다. 즉 서버 요청을 하지 않고 클라이언트 쪽에서 데이터를 조작할 수 있다. 그러다가 결국 마지막엔 서버에 데이터가 이렇게 바뀐
shortcoding.tistory.com
Workspace/index.html
워크스페이스 페이지이며 메인 메이지이고 가장 복잡한 페이지이다.
-데이터 가져오기
const {
data: userData,
error,
mutate,
} = useSWR<IUser | false>('/api/users', fetcher, {
dedupingInterval: 2000,
});useSWR에서 <IUser | false>를 사용하는데 이는 백엔드 개발자가 만든 타입형이다. 그리고 사용자, 채널, 맴버 별로 타입이 다르게 불러오면 된다.
-onCreateWorkspace
const onCreateWorkspace = useCallback(
(e: any) => {
e.preventDefault();
if (!newWorkspace || !newWorkspace.trim()) return;
if (!newUrl || !newUrl.trim()) return;
axios
.post(
'/api/workspaces',
{
workspace: newWorkspace,
url: newUrl,
},
{
withCredentials: true,
},
)
.then(() => {
mutate();
setShowCreateWorkspaceModal(false);
setNewWorkspace('');
setNewUrl('');
})
.catch((error) => {
console.dir(error);
toast.error(error.response?.data, { position: 'bottom-center' });
});
},
[newWorkspace, newUrl],
);이 코드는 워크스페이스를 생성해주는 기능이다. axios 요청으로 워크스페이스를 생성하고 나서 state를 초기화해준다. 마찬가지로 다음 요청에 영향을 주지 않게하기 위해서이다.
-onCloseModal
const onCloseModal = useCallback(() => {
setShowCreateWorkspaceModal(false);
setShowCreateChannelModal(false);
setShowInviteWorkspaceModal(false);
setShowInviteChannelModal(false);
}, []);한 모달을 닫았을 때 모든 달을 닫도록 구현하면 된다.
'인프런, 유데미 > Slack 클론 코딩' 카테고리의 다른 글
| 가상 스크롤 바, 날짜 라이브러리(DAY.JS), 해시 태그, emotion.js에서 css에 변수 활용, 정규 표현식 (0) | 2022.07.30 |
|---|---|
| WebSocket (0) | 2022.07.29 |
| 사소한 에러까지 잡는 법 (0) | 2022.07.26 |
| 팁들(input, toast, Route, NavLink 등) (0) | 2022.07.23 |
| 공통된 레이아웃을 사용할 때 (0) | 2022.07.21 |





