| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- RTK Query
- app router
- 타입 좁히기
- 무한 스크롤
- tailwind
- map
- 태그된 유니온
- async/await
- 결정 알고리즘
- CORS
- Promise
- React
- Jest
- ESlint
- 인터섹션
- 리터럴 타입
- recoil
- SSR
- TS
- webpack
- useAppDispatch
- MSA
- autosize
- 투포인터
- dfs
- 호이스팅
- 인증/인가
- CI/CD
- 반공변성
- 공변성
Archives
- Today
- Total
짧은코딩
React 일정 숫자만큼 화면에 쓰는법 본문
반응형
map 사용
일정 숫자만큼 화면에 쓰고 싶어서 나는 for문을 생각하고 있었다. 하지만 for문은 사용할 수 없었다. 따라서 map을 이용해서 사용해야 한다.
적용 코드

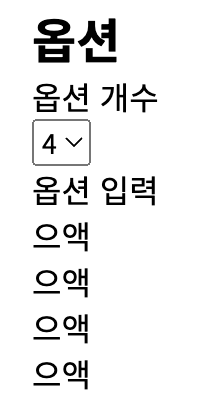
옵션의 개수에 따라서 "으액"이 출력되도록 하고싶었다.
const handleCountSelect = useCallback((e: ChangeEvent<HTMLSelectElement>) => {
const cnt = parseInt(e.target.value);
setCount(cnt);
}, []);여기서 e.target.value를 정수형으로 바꾸지 않으면 코드 실행이 되지 않았다.
<div>
{[...Array(count)].map((n, index) => {
return <div key={index}>으액</div>;
})}
</div>이렇게 렌더하면 위 사진과 같은 결과를 보여줄 수 있다.
반응형
'리액트' 카테고리의 다른 글
| onClick 이벤트에 인자를 주고싶을 때 (0) | 2022.10.07 |
|---|---|
| input을 동적으로 만드는 방법 (0) | 2022.09.23 |
| react-router 5버전에서 뒤로가기 버튼 만들기(useHistory) (0) | 2022.09.11 |
| react-cookie (0) | 2022.09.04 |
| X-Requested-With (0) | 2022.09.03 |
Comments

