| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 호이스팅
- 인터섹션
- recoil
- 태그된 유니온
- app router
- SSR
- useAppDispatch
- 공변성
- autosize
- TS
- RTK Query
- MSA
- React
- 인증/인가
- CORS
- map
- 결정 알고리즘
- ESlint
- Jest
- 무한 스크롤
- 반공변성
- 타입 좁히기
- 투포인터
- webpack
- dfs
- CI/CD
- async/await
- 리터럴 타입
- Promise
- tailwind
Archives
- Today
- Total
짧은코딩
input을 동적으로 만드는 방법 본문
반응형
input 동적으로 만들기

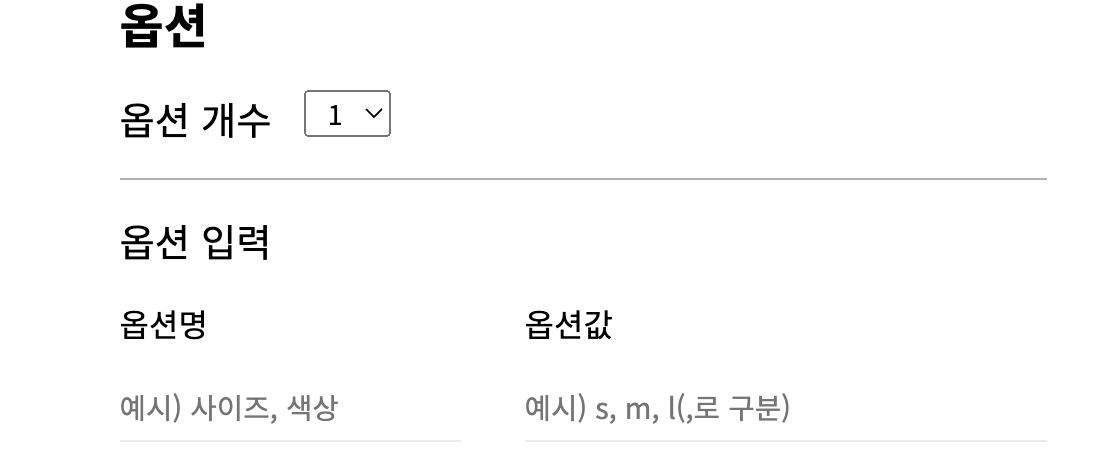
사진처럼 select로 옵션 개수를 입력받고 input을 동적으로 늘려주려고 한다. 옵션이 최대 5개라서 처음엔 5개를 다 만들고 + 버튼을 누르면 hidden이 사라지고 보이게 하려고 했다. 하지만 이 방법은 너무 비효율적인 거 같다.
해결법
옵션값을 컴포넌트로 만들어서 select로 선택한 숫자만큼 map으로 옵션값 컴포넌트를 늘려주면 된다. 그리고 나중에 각각의 값들을 한 곳에 모아주면 된다.
코드
-OpttionInput
import React, {
ChangeEvent,
DetailedHTMLProps,
Dispatch,
ElementType,
FC,
HTMLAttributes,
SetStateAction,
useCallback,
useEffect,
} from "react";
import { Input } from "@pages/SignUp/styles";
import useInput from "@hooks/useInput";
import { StyledComponent } from "@emotion/styled";
import { Theme } from "@emotion/react";
interface Props {
setOptInput: Dispatch<SetStateAction<string[][]>>;
OptInput: StyledComponent<
{ theme?: Theme | undefined; as?: ElementType<any> | undefined },
DetailedHTMLProps<HTMLAttributes<HTMLDivElement>, HTMLDivElement>,
{}
>;
}
const OptionInput: FC<Props> = ({ OptInput, setOptInput }) => {
const [optName, , setOpt] = useInput("");
const onChangeOptName = useCallback(
(e: ChangeEvent<HTMLInputElement>) => {
setOpt(e.target.value);
},
[optName]
);
let opt: string[] = [];
useEffect(() => {
const t = optName;
console.log(t);
let temp = t.replace(/ /g, "");
let ary: any = temp.split(",");
console.log(ary);
opt.push(ary);
});
return (
<div>
<Input
type="text"
placeholder="예시) s, m, l(,로 구분)"
style={{ width: "30vw" }}
value={optName}
onChange={onChangeOptName}
/>
</div>
);
};
export default OptionInput;이런식으로 각각 input을 동적으로 다룰 수 있다.
하지만 아직 이 값들을 한 곳에 모아주는 것은 구현하지 못했다.
아직 해결하지 못한 것
각 input에 입력한 값들을 모아주는 것을 하지 못했다.
내가 생각한 해결법으로는 부모 태그에서 useState를 만들고 props로 넘겨줘서 모아주면 될 것 같지만 쉽지 않았다. 다시 한번 시도해보고 성공하면 정리를 해야겠다.
반응형
'리액트' 카테고리의 다른 글
| autosize (0) | 2022.12.20 |
|---|---|
| onClick 이벤트에 인자를 주고싶을 때 (0) | 2022.10.07 |
| React 일정 숫자만큼 화면에 쓰는법 (0) | 2022.09.21 |
| react-router 5버전에서 뒤로가기 버튼 만들기(useHistory) (0) | 2022.09.11 |
| react-cookie (0) | 2022.09.04 |
Comments



