| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 타입 좁히기
- tailwind
- 인증/인가
- CORS
- app router
- 인터섹션
- 투포인터
- useAppDispatch
- CI/CD
- Jest
- 공변성
- SSR
- async/await
- ESlint
- Promise
- 태그된 유니온
- dfs
- 반공변성
- 결정 알고리즘
- React
- autosize
- MSA
- RTK Query
- recoil
- map
- 호이스팅
- 리터럴 타입
- 무한 스크롤
- webpack
- TS
Archives
- Today
- Total
짧은코딩
eslint 설정하기 본문
반응형
Webstrome 기준
settings → eslint 검색 → Manual ESlint configuration 체크 → ESlint package: yarn:package.json:eslint
파일 수정하고 위 과정으로 설정하니까 에러 안 남
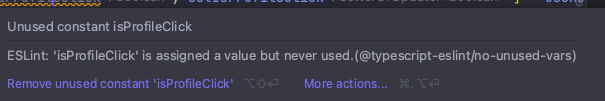
개발하다 빨간(노란)줄 나왔을 때
만약 개발하다가 빨간(노란)줄 생겼는데 없애고 싶으면 빨간줄에 마우스 올린다.

그러면 이런 에러 문구가 나오는데, 괄호 안에 있는 @typescript-eslint/no-unused-vars 이거를 .eslintrc.cjs 파일에 가서 검색하고 그 라인을 제거/주석 처리한다.
.eslint.cjs
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: [
'eslint:recommended',
'plugin:react/recommended',
'plugin:@typescript-eslint/recommended',
// 'plugin:storybook/recommended',
],
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaFeatures: {
jsx: true,
},
ecmaVersion: 12,
sourceType: 'module',
project: './tsconfig.json',
},
plugins: ['react', '@typescript-eslint', 'functional', 'import'],
settings: {
react: {
version: 'detect',
},
},
rules: {
// General
// 'no-console': ['error', { allow: ['debug', 'warn', 'error'] }],
// TypeScript
// '@typescript-eslint/consistent-type-imports': 'error',
'@typescript-eslint/explicit-function-return-type': 'off',
'@typescript-eslint/explicit-member-accessibility': 'off',
'@typescript-eslint/indent': 'off',
'@typescript-eslint/member-delimiter-style': 'off',
// '@typescript-eslint/no-confusing-void-expression': [
// 'error',
// {
// ignoreArrowShorthand: true,
// ignoreVoidOperator: true,
// },
// ],
// 'no-duplicate-imports': 'off',
// '@typescript-eslint/no-duplicate-imports': 'error',
// '@typescript-eslint/no-implicit-any-catch': 'error',
'no-invalid-this': 'off',
'@typescript-eslint/no-invalid-this': 'error',
'@typescript-eslint/no-invalid-void-type': 'error',
'no-loop-func': 'off',
'@typescript-eslint/no-loop-func': 'error',
'no-loss-of-precision': 'off',
'@typescript-eslint/no-loss-of-precision': 'error',
'@typescript-eslint/no-parameter-properties': 'off',
'no-redeclare': 'off',
'@typescript-eslint/no-redeclare': 'error',
// 'no-shadow': 'off',
// '@typescript-eslint/no-shadow': 'error',
'no-throw-literal': 'off',
'@typescript-eslint/no-throw-literal': 'error',
'@typescript-eslint/no-unnecessary-boolean-literal-compare': 'error',
// '@typescript-eslint/no-unnecessary-condition': 'error',
'@typescript-eslint/no-unnecessary-type-arguments': 'error',
// 'no-unused-expressions': 'off',
// '@typescript-eslint/no-unused-expressions': 'error',
// '@typescript-eslint/no-unused-vars': 'error',
'@typescript-eslint/no-use-before-define': [
'error',
{
variables: false,
},
],
'@typescript-eslint/prefer-enum-initializers': 'error',
'@typescript-eslint/prefer-for-of': 'error',
'@typescript-eslint/prefer-includes': 'error',
'@typescript-eslint/prefer-nullish-coalescing': 'error',
// '@typescript-eslint/prefer-optional-chain': 'error',
'@typescript-eslint/prefer-reduce-type-parameter': 'error',
'@typescript-eslint/prefer-string-starts-ends-with': 'error',
'@typescript-eslint/prefer-ts-expect-error': 'error',
// '@typescript-eslint/promise-function-async': 'error',
'no-return-await': 'off',
'@typescript-eslint/return-await': 'error',
'@typescript-eslint/strict-boolean-expressions': 'error',
'@typescript-eslint/switch-exhaustiveness-check': 'error',
// React
'react/jsx-boolean-value': 'warn',
// 'react/jsx-curly-brace-presence': 'warn',
'react/jsx-fragments': 'warn',
'react/jsx-no-useless-fragment': 'warn',
'react/jsx-uses-react': 'off',
'react/prefer-stateless-function': 'warn',
'react/prop-types': 'off',
'react/react-in-jsx-scope': 'off',
// Functional
// 'functional/prefer-readonly-type': [
// 'error',
// {
// allowLocalMutation: true,
// allowMutableReturnType: true,
// ignoreClass: true,
// },
// ],
// 'import/order': [
// 'error',
// {
// groups: [
// "builtin",
// "external",
// "internal",
// ["parent", "sibling"],
// "object",
// "type",
// "index"
// ],
// pathGroups: [
// {
// pattern: '{react,react-dom/**}',
// group: 'external',
// position: 'before',
// },
// ],
// pathGroupsExcludedImportTypes: ['react'],
// 'newlines-between': 'always',
// alphabetize: {
// order: 'asc',
// caseInsensitive: true,
// },
// },
// ],
'sort-imports': [
'error',
{
ignoreCase: true,
ignoreDeclarationSort: true,
ignoreMemberSort: false,
allowSeparatedGroups: true,
},
],
'linebreak-style': ['error', 'unix'],
eqeqeq: ['error', 'always', { null: 'ignore' }],
camelcase: ['error', { properties: 'never' }],
// quotes: ['error', 'single', { avoidEscape: true }],
// 'no-null/no-null': 2,
// curly: ['error', 'multi-line', 'consistent'],
// 'nonblock-statement-body-position': ['error', 'beside'],
},
};좀 빡센걸 가져오고 불필요한걸 주석 처리했다.
반응형
'UpLog 릴리즈노트 프로젝트' 카테고리의 다른 글
| UpLog 2주차 스크럼(23.07.10~23.07.14) (0) | 2023.07.25 |
|---|---|
| 중첩 라우터 (0) | 2023.07.25 |
| 절대 경로 설정(Jest 포함) (0) | 2023.07.25 |
| 헤더 고정 && 내용 "100% - (헤더 height)" 하는 법 (0) | 2023.07.11 |
| React + Typescript + Vite + yarn berry + Tailwind css 세팅하기 (0) | 2023.07.09 |
Comments

