| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- TS
- app router
- 타입 좁히기
- Jest
- 무한 스크롤
- React
- 인증/인가
- tailwind
- MSA
- 공변성
- map
- recoil
- Promise
- CORS
- async/await
- 호이스팅
- 태그된 유니온
- autosize
- 리터럴 타입
- 투포인터
- 인터섹션
- webpack
- dfs
- 반공변성
- useAppDispatch
- SSR
- CI/CD
- 결정 알고리즘
- ESlint
- RTK Query
Archives
- Today
- Total
짧은코딩
Tailwind css에서 템플릿 리터럴로 스타일 주기 본문
반응형
문제 상황

이번 프로젝트를 하면서 위 사진과 같은 화면을 구현을 했어야 했다. Feature, Changed 등 Type 마다 색을 다르게 지정했어야 했다.
코드는 map 함수로 돌아가고 있고, tailwind.json에 사용해야 하는 색들은 모두 지정되어 있었다.
<span className={`bg-${ary.type}`}>
{arry.type}
</span>따라서 나는 이렇게 코드를 줘서 배경색을 지정하려고 했다. 하지만 이 코드는 적용되지 않았다..!
코드가 문제가 있나 싶어서, 개발자 도구에서도 봤었지만 class는 잘 적용됐다.
해결 방법
나는 도저히 이해가 안 되가지고 구글링을 하였다.
tailwind template literal 사용 시 스타일 적용
문제 상황 tailwind를 사용하여 sns 로그인 버튼의 color를 sns의 종류에 맞게 설정하기 위해서 props로 color를 넘겨주고 템플릿 문자열을 사용했지만 color가 적용되지 않았다. 잘못된 코드 tailwind에서 ba
forsaken.tistory.com
그러던 도중 위 블로그 글을 읽었다.
내용을 좀 인용하자면, Tailwind 공식 문서에서는 Dynamix class name을 지정할 때 항상 완전한 클래스 이름으로 설정해야 한다고 한다.

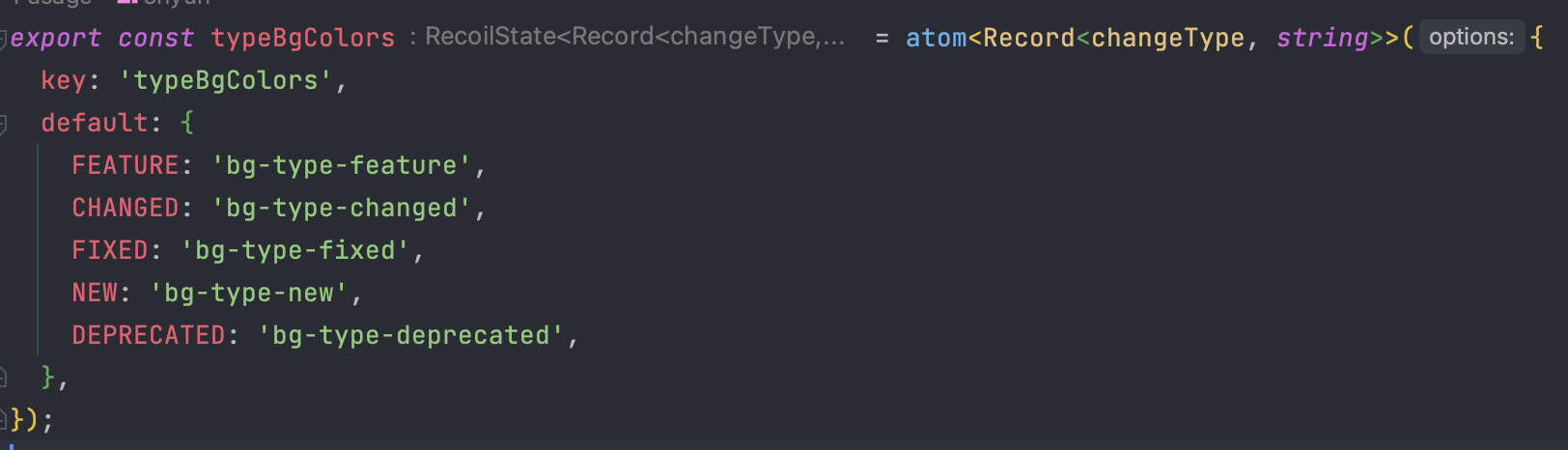
따라서 나는 미리 recoil의 atom에 이렇게 색을 지정했고
const bgColor = useReocilState(typeBgColors);
...
<span className={`bg-${bgColor[ary.type]}`}>
{arry.type}
</span>이런 식으로 바꿔서 사용하니까 색이 잘 적용되었다!
해결 방법은 생각보다 간단했지만 처음에는 왜 적용이 안될까에 대해서 많이 생각을 했던 문제였다. 다시 한번 위 블로그 글을 쓰신 분께 감사의 표시를 전한다!
반응형
'UpLog 릴리즈노트 프로젝트' 카테고리의 다른 글
| UpLog 프론트엔드 CI/CD1(AWS EC2 및 S3 설정) (0) | 2023.09.04 |
|---|---|
| @toast-ui/react-editor 적용하기(Dockerizing 시 종속성 문제 해결) (0) | 2023.08.25 |
| 3티어 기반 배포(프론트엔드) (0) | 2023.08.22 |
| UpLog 7주차 스크럼(23.08.14~23.08.18, 마지막) (0) | 2023.08.21 |
| UpLog 6주차 스크럼(23.08.07~23.08.11) (0) | 2023.08.21 |
Comments



