| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- app router
- CI/CD
- Jest
- 투포인터
- map
- 리터럴 타입
- 무한 스크롤
- 반공변성
- React
- RTK Query
- CORS
- Promise
- 호이스팅
- useAppDispatch
- autosize
- SSR
- 공변성
- async/await
- 태그된 유니온
- TS
- 결정 알고리즘
- recoil
- 타입 좁히기
- 인터섹션
- MSA
- tailwind
- ESlint
- webpack
- dfs
- 인증/인가
- Today
- Total
짧은코딩
UpLog 프론트엔드 CI/CD1(AWS EC2 및 S3 설정) 본문
이제 Kakao I Cloud를 이용하지 못하기 때문에 AWS EC2 프리티어로 UpLog 프론트엔드 CI/CD를 구현해 보겠다.
아키텍처 설계도

우선 설계도는 이러하다.
-개발자
먼저 개발자가 코드를 수정하고 main 브랜치에 push를 한다 -> Github Actions에서 이를 감지하고 S3에 React 코드를 Build 하여 올린다 -> S3에 올라간 코드를 CodeDeploy를 통해 EC2로 전달한다
-클라이언트
사용자는 uplog.store에 접속한다 -> https가 적용되어서 80 포트로 접근하면 443 포트로 리다이렉팅 시킨다 -> Nginx를 리버스 프록시로 활용하여 EC2 public Ip에서 받고 이를 리액트가 실행 중인 3070 포트로 리다이렉팅 시킨다
전체적인 흐름은 이러하다.
AWS EC2 설정
-보안 그룹

우선 80, 444 포트는 사용자들이 접근해야 하기 때문에 0.0.0.0/0으로 했다.
ssh 22 포트는 다른 사람이 접근하지 못하게 {자신의 집 ip}로 했다.
-EC2

우분투와 프리티어로 진행했다.
그리고 나머지는 다 기본 설정으로 진행했다. 하지만 진행하다 보니 볼륨 부족 이슈가 있었다. 프리티어 볼륨은 최대 30GB까지 무료인데, 기본 설정은 8GB라서 중간에 16GB로 늘렸다. 그렇기에 이 글을 보고 진행한다면 볼륨 용량을 늘리고 하는 것을 추천한다.
만약 볼륨 용량을 중간에 늘려야 하면,
EC2 프리티어 용량 늘리기
EC2 프리티어 내에 도커 이미지를 pull 하면서 용량이 부족한 사태가 발생했다. Amazon EBS를 통해서 EC2의 용량을 (8GB -> 16GB)로 증설하는 과정을 살펴보자! 참고로 EBS 용량은 프리티어 기준 30GB가 최대
velog.io
이 글을 보고 늘리면 된다. 주인분에게 감사하다.
스왑 메모리
https://sundries-in-myidea.tistory.com/102
AWS EC2 프리티어에서 메모리 부족현상 해결방법
AWS free tier를 사용하다보면 2%가 부족할 때가 있다. AWS 프리티어는 가난한 대학생에게는 한줄기 빛과 같은 존재인데, AWS의 프리티어라서 적게 돈이 나가는 것도 좋고, 실제로 이것저것 해볼 수 있
sundries-in-myidea.tistory.com
EC2는 메모리가 부족하다. 그렇기에 스왑 메모리를 이용해 디스크를 활용해 부족한 메모리 공간을 대체해야 한다.
S3 버킷 설정
-버킷 만들기



퍼블릭 엑세스 권한을 해제했다. 나머지는 건들지 않고 생성했다.
-버킷 정책 생성
http://awspolicygen.s3.amazonaws.com/policygen.html
AWS Policy Generator
Click below to edit. To save the policy, copy the text below to a text editor. Changes made below will not be reflected in the policy generator tool.
awspolicygen.s3.amazonaws.com
이 사이트에서 버킷을 생성할 수 있다.

- Select Type of Policy: S3 Buckey Policy
- Effect: Allow
- Principal: *
- Actions: GetObject (조회만 가능하도록 getObject 권한만 체크)
- Amazon Resource Name (ARN): arn:aws:s3:::{버킷이름}/*

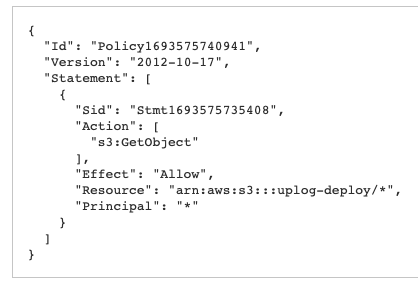
그러면 이 JSON이 나온다. 이거를 복사하면 된다.

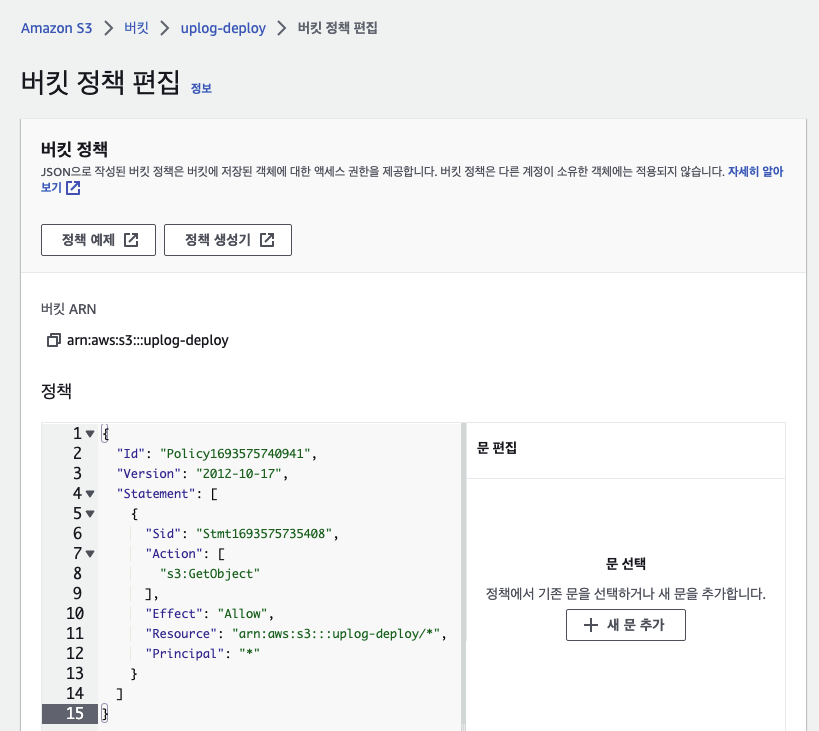
버킷 -> 권한 -> 권한 편집에 저장해준다.

그러면 이렇게 퍼블릭으로 변한다. 그러면 외부에서 s3 접근이 가능하다.
우선 이렇게 EC2와 S3 설정을 마치겠다. 다음엔 CodeDeploy와 EC2에 코드를 올리는 법에 대해 다루겠다.
-다음 글
https://shortcoding.tistory.com/511
UpLog 프론트엔드 CI/CD2(AWS CodeDeploy 및 EC2에 코드 올리기)
이번 글은 AWS CodeDeploy와 EC2에 코드를 올리는 법에 대해 다루겠다. 전반적인 흐름 git에서 main 브랜치에 push -> S3에 파일이 올라감 -> CodeDeploy를 통해 EC2에 파일 업로드 즉, S3 -> CodeDeploy -> EC2 이렇게
shortcoding.tistory.com
'UpLog 릴리즈노트 프로젝트' 카테고리의 다른 글
| UpLog 프론트엔드 CI/CD3(도메인 설정 및 Nginx로 SSL 적용하기) (0) | 2023.09.04 |
|---|---|
| UpLog 프론트엔드 CI/CD2(AWS CodeDeploy 및 EC2에 코드 올리기) (0) | 2023.09.04 |
| @toast-ui/react-editor 적용하기(Dockerizing 시 종속성 문제 해결) (0) | 2023.08.25 |
| Tailwind css에서 템플릿 리터럴로 스타일 주기 (1) | 2023.08.25 |
| 3티어 기반 배포(프론트엔드) (0) | 2023.08.22 |




