| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 인터섹션
- 호이스팅
- 공변성
- recoil
- CI/CD
- CORS
- RTK Query
- 무한 스크롤
- 타입 좁히기
- 리터럴 타입
- Promise
- ESlint
- 인증/인가
- webpack
- MSA
- useAppDispatch
- Jest
- React
- 태그된 유니온
- SSR
- async/await
- app router
- tailwind
- 투포인터
- dfs
- map
- TS
- 반공변성
- 결정 알고리즘
- autosize
- Today
- Total
짧은코딩
UpLog 프론트엔드 CI/CD2(AWS CodeDeploy 및 EC2에 코드 올리기) 본문
이번 글은 AWS CodeDeploy와 EC2에 코드를 올리는 법에 대해 다루겠다.
전반적인 흐름
git에서 main 브랜치에 push -> S3에 파일이 올라감 -> CodeDeploy를 통해 EC2에 파일 업로드
즉, S3 -> CodeDeploy -> EC2 이렇게 코드가 올라가는데, Github Actions를 통해 바로 EC2에 접근할 수 없고, CodeDeploy는 저장 공간이 없기 때문에 저런 단계를 거쳐야 한다.
EC2에 CodeDeploy agent 설치
EC2에 CodeDeploy가 접근하여 파일을 업로드 할수 있도록 code deploy agent를 설치해야한다.
sudo apt-get update
sudo apt-get install ruby
sudo apt-get install wget
cd /home/ubuntu
wget https://aws-codedeploy-ap-northeast-2.s3.ap-northeast-2.amazonaws.com/latest/install
chmod +x ./install
sudo ./install auto이렇게 설치를 한다.

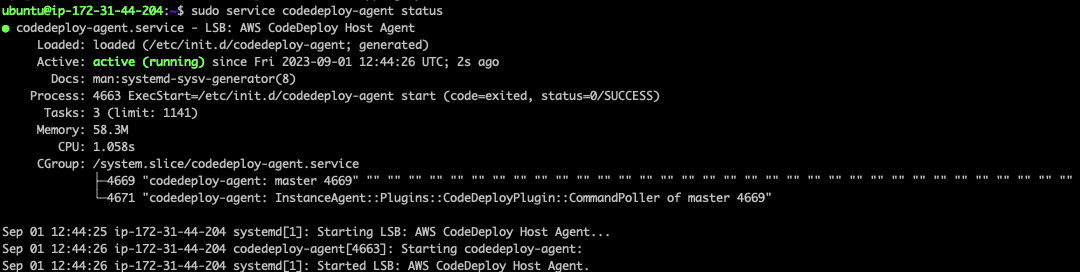
sudo service codedeploy-agent status서비스가 실행중인지 확인하려면 다음 명령을 실행한다.
EC2에 S3, CodeDeploy 이용 권한 설정하기
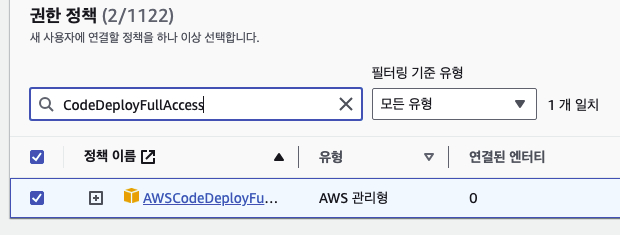
"IAM -> 역할 -> 역할 만들기"로 이동한다.
AWSCodeDeployFullAccess, AmazonS3FullAccess 이 2개를 체크한다.

잘 체크가 되었는지 확인하고 생성하면 된다.
-생성한 역할과 EC2 연결

인스턴스에 가서 IAM 역할을 수정하면 된다.

CodeDeploy 권한 설정
CodeDeploy가 S3에서 파일을 받아서 EC2에 오려야 하기 때문에 해당 작업을 위한 권한 설정이 필요하다.
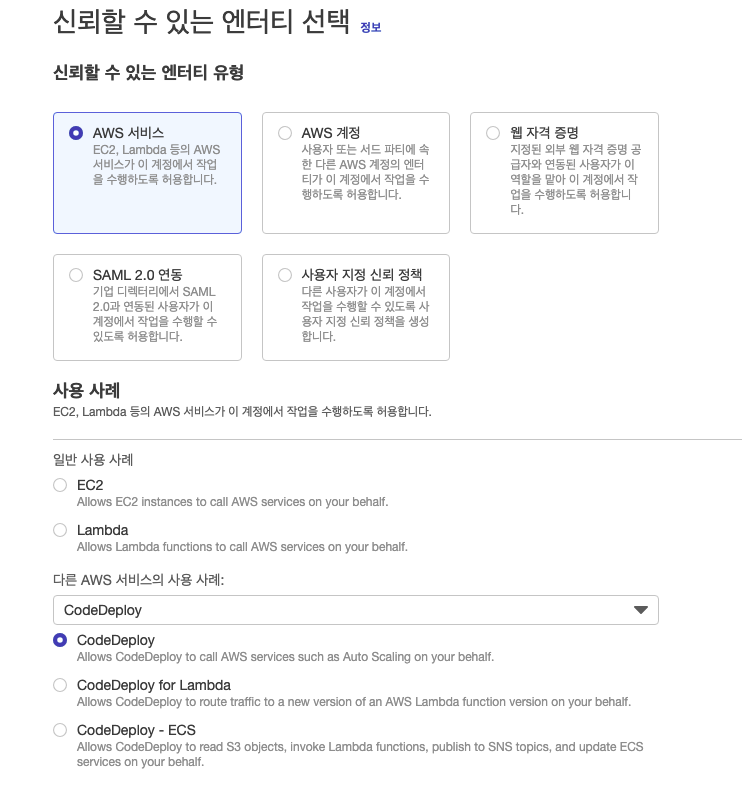
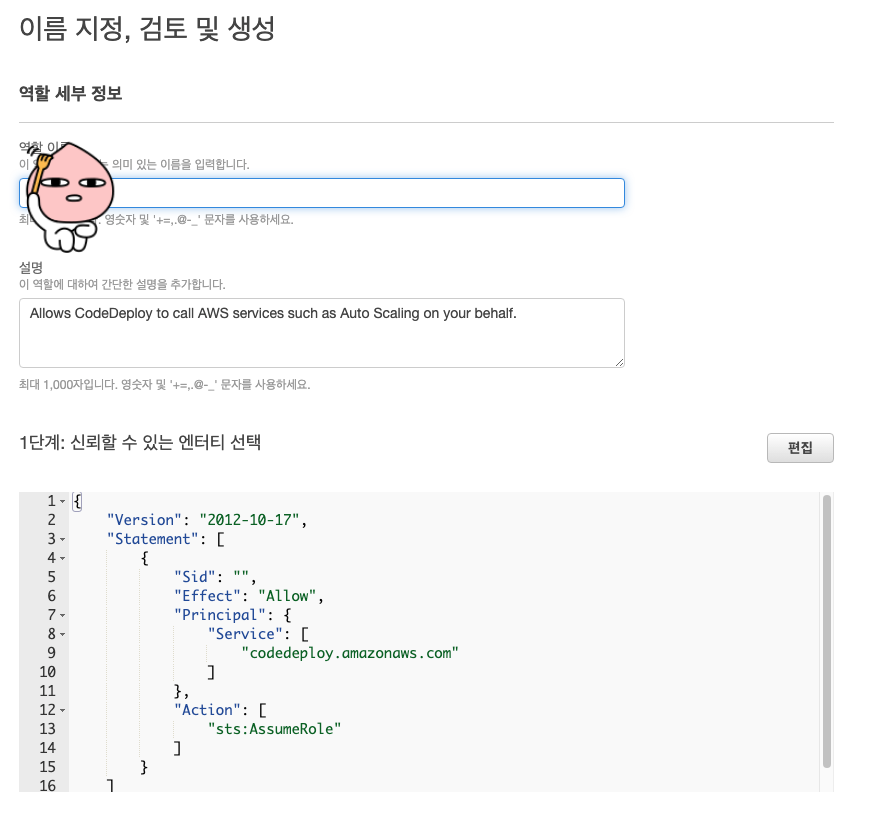
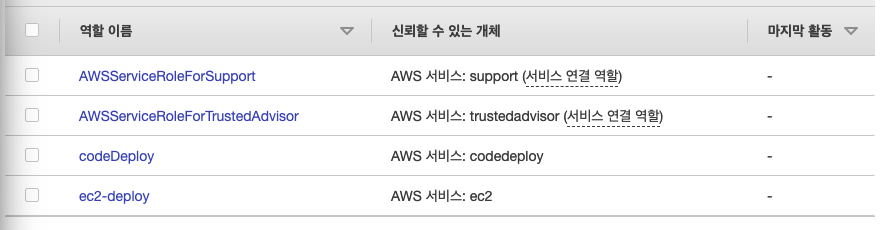
다시 한번, IAM -> 역할 -> 역할 만들기




이 순서대로 역할을 만들면 된다.
CodeDeploy 애플리케이션 및 배포 그룹 생성
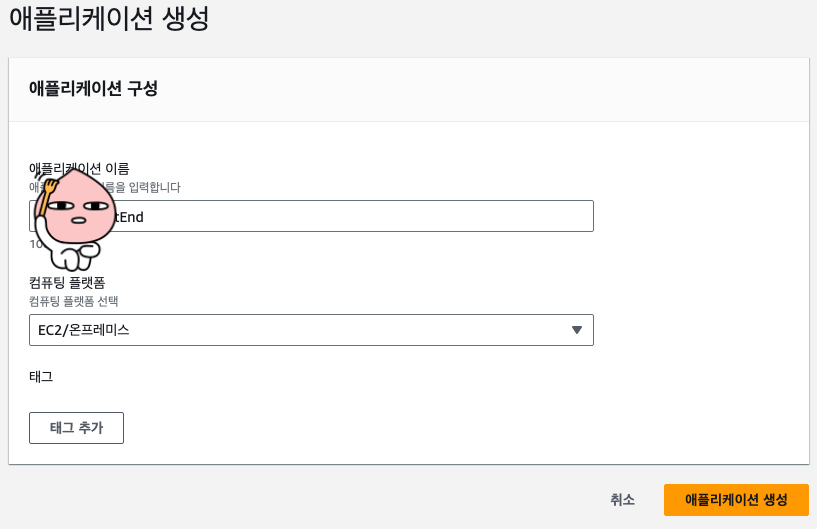
-애플리케이션 생성
"CodeDeploy -> 애플리케이션 -> 애플리케이션 생성"로 이동한다.

-배포 그룹 생성
배포를 하기 위해 배포 그룹을 만들어야 한다.

애플리케이션 안에 배포 그룹이 있고 배포 그룹 생성을 누른다.


이때 태그 그룹은 반드시 Name으로 해줘야 한다.
그리고 추가적으로 맨 아래의 로드 밸런서 활성화 체크를 해제했다.
AWS IAM 사용자 추가




이렇게 생성을 하고 엑세스 키를 만들고 csv 파일로 다운로드 해야 한다.
Github key 등록

프로젝트 레포에 가서 위에서 다운한 csv에 있는 내용들을 key를 추가해야 한다.
AWS_REGION은 서울 지역인 "ap-northeast-2"을 넣으면 된다.
EC2에 등록하고 파일 올리기
EC2에 awscli 설치와 사용자 설정이 필요하다.
# 설치
$ sudo apt update
$ sudo apt install awscli
# 설치 확인
$ aws help
# 사용자 설정
$ aws configure
AWS Access Key ID [None]: 액세스 키를 입력
AWS Secret Access Key [None]: 시크릿 액세스 키를 입력
Default region name [None]: ap-northeast-2 # 혹시 리전이 다르면 해당 리전 기입
Default output format [None]: 그냥 Enter 입력
-프론트엔드 코드에 yml 파일 만들기

프론트엔드 폴더 최상의 경로에 .github/workflows/deploy.yml을 생성한다.
deploy.yml
name: Deploy # Workflow 이름
on: # Event 감지
push:
branches:
- main # 해당 브랜치의 푸쉬가 일어날 때 CI/CD를 진행하겠다는 뜻
jobs:
build:
runs-on: ubuntu-22.04
steps:
- name: Checkout source code. # Repo checkout
uses: actions/checkout@v2
- name: Check Node v # Node v 확인
run: node -v
- name: Create .env file
run: |
echo "VITE_GOOGLE_CLIENTID: ${{ secrets.VITE_GOOGLE_CLIENTID }}" >> .env
echo "VITE_IS_DEPLOYMENT: ${{ secrets.VITE_IS_DEPLOYMENT }}" >> .env
echo "VITE_DEV_FRONTEND_URL: ${{ secrets.VITE_DEV_FRONTEND_URL }}" >> .env
echo "VITE_DEPLOYMENT_FRONTEND_URL: ${{ secrets.VITE_DEPLOYMENT_FRONTEND_URL }}" >> .env
echo "VITE_DEV_BACKEND_URL: ${{ secrets.VITE_DEV_BACKEND_URL }}" >> .env
echo "VITE_DEPLOYMENT_BACKEND_URL: ${{ secrets.VITE_DEPLOYMENT_BACKEND_URL }}" >> .env
cat .env
- name: Install Dependencies # 의존 파일 설치
run: yarn install
- name: Build # React Build
run: yarn build
env:
CI: ""
- name: zip create
# zip 파일을 만듭니다(파일명은 자유, 대신 아래 workflow에 적을 파일명과 동일하게 맞춰주세요).
run: zip -qq -r ./build-fe.zip .
shell: bash
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: ${{ secrets.AWS_REGION }}
- name: Upload to S3 # Upload build file to S3
env:
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
run: |
aws s3 cp --region ap-northeast-2 ./build-fe.zip s3://{s3 이름!}/build-fe.zip
- name: Deploy # Deploy to EC2
run: aws deploy create-deployment
--application-name {CodeDeploy 애플리케이션 이름!}
--deployment-config-name CodeDeployDefault.AllAtOnce
--deployment-group-name {CodeDeploy 애플리케이션 배포 그룹 이름!}
--s3-location bucket={s3 이름!},key=build-fe.zip,bundleType=zip이렇게 작성하면 기존에 있던 코드를 build하고 build-fe.zip으로 압축해서 S3에 올린다.
Create .env도 해줘야 .env 파일도 같이 압축된다. .env 내용을 채우기 위해서는 미리 깃허브 KEY에 등록하면 된다.
그리고 s3 이름 2개, CodeDeploy, CodeDeploy 애플리케이션 배포 그룹 이름 이렇게 총 4가지는 자신이 만든 것을 넣으면 된다.

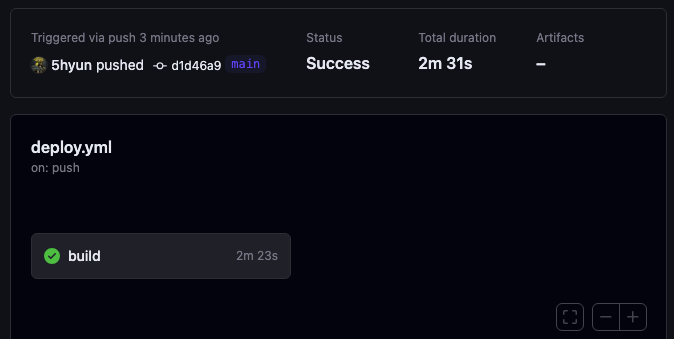
이제 main 브랜치에 push하면 이렇게 S3에 올라간다!
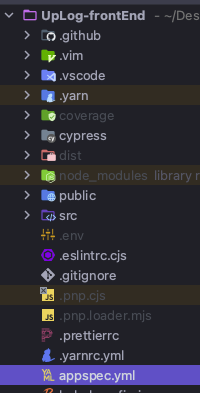
-appspec.yml

version: 0.0
os: linux
files:
- source: /
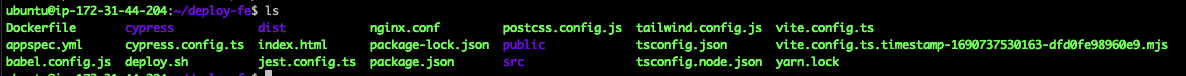
destination: /home/ubuntu/deploy-fe
overwrite: yes
permissions:
- object: /home/ubuntu/deploy-fe
owner: ubuntu
group: ubuntu
mode: 755
hooks:
AfterInstall:
- location: deploy.sh
timeout: 60
runas: root이제 S3에 올린 파일도 EC2에 올리기 위해 appspec.yml을 리액트 폴더 최상위에 만든다.
ec2의 /home/ubuntu/deploy-fe에 zip을 올린다는 것이다. 나는 혹시 몰라서 미리 저 경로에 deploy-fe을 만들었다.
-deploy.sh

#!/usr/bin/env bash
echo "> FE 배포"
sudo systemctl restart nginxEC2에서 명령어를 실행할 수 있는 파일이다. nginx를 리버스 프록시로 사용하기 때문에 nginx를 재시작하는 명령어를 넣었다.
마친가지로 리액트 폴더 최상위에 만들었다.
✅트러블 슈팅

CodeDeploy의 배포에서 보니까 이런 에러가 발생했다.
-에러의 원인
1. IAM 역할을 지정하지 않고 인스턴스를 실행시킨다.
2. 이후 실행시킨 인스턴스에 CodeDeploy Agent를 설치 한다.
3. 이때 설치된 CodeDeploy에는 해당 역할을 실행 할 수 있는 자격증명이 없기에 위와 같은 에러가 발생 하는 것 입니다.
-해결법
sudo service codedeploy-agent restart이 명령어로 CodeDeploy Agent를 재실행하면 된다.


이제 코드가 EC2에 잘 올라가는 것을 확인했다!!
이번 글은 여기서 마무리하겠다. 너무 긴 글이었지만 성공했다..!
-다음 글
https://shortcoding.tistory.com/512
UpLog 프론트엔드 CI/CD3(도메인 설정 및 Nginx로 SSL 적용하기)
우선 도메인 연결을 위해 가비아에서 도메인을 구입했다. 그리고 처음엔 AWS의 Route53을 활용하여 DNS 연결을 했다. 하지만 Route53은 과금이 나왔다. 그렇기에 나중에 가비아에서 DNS 연결하는 것으
shortcoding.tistory.com
-참고 글
EC2에 react 자동 배포하기3 (github actions + S3 + codedeploy) - github actions, 배포
github actions이 s3에 접근하여 파일을 업로드 할수 있도록 IAM 사용자 추가 및 권한 설정을 해준다.https://us-east-1.console.aws.amazon.com/iamv2/home사용자 추가 버튼 눌러 사용자를 추가한다.액세스 유형은
velog.io
이 글 아니였으면 배포 못했다ㅠㅠㅠㅠㅠ
'UpLog 릴리즈노트 프로젝트' 카테고리의 다른 글
| UpLog 프론트엔드 CI/CD4(URL 카톡 공유, AWS 과금 알람, 적용 후기) (0) | 2023.09.04 |
|---|---|
| UpLog 프론트엔드 CI/CD3(도메인 설정 및 Nginx로 SSL 적용하기) (0) | 2023.09.04 |
| UpLog 프론트엔드 CI/CD1(AWS EC2 및 S3 설정) (0) | 2023.09.04 |
| @toast-ui/react-editor 적용하기(Dockerizing 시 종속성 문제 해결) (0) | 2023.08.25 |
| Tailwind css에서 템플릿 리터럴로 스타일 주기 (1) | 2023.08.25 |




