| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 태그된 유니온
- map
- Promise
- 호이스팅
- 투포인터
- React
- autosize
- CI/CD
- 무한 스크롤
- dfs
- 공변성
- recoil
- tailwind
- MSA
- TS
- 결정 알고리즘
- SSR
- ESlint
- 리터럴 타입
- Jest
- webpack
- useAppDispatch
- 인터섹션
- 인증/인가
- app router
- RTK Query
- 타입 좁히기
- 반공변성
- async/await
- CORS
Archives
- Today
- Total
짧은코딩
GIT and GITHUB 본문
반응형
Git
git은 파일의 변경 내역을 계속해서 추적해주는 version control system이다.
Github
github은 파일 내역과 파일들을 올려주는 공간이다.
commit은 기본적으로 시점이다.
history에 들어가 보면 빨간색과 초록색이 나오는데 빨간색은 이전 코드이고 초록색은 변경된 코드이다.
=> 변경 사항을 쉽게 알 수 있다.
Repository
1. 깃허브 홈페이지에서 repositroy를 만든다.
2. 깃허브 데스크탑에 가서 Clone a Tutorial Repository를 누르고 Local Path 경로를 설정하고 Clone한다.
3. 설정한 경로에 파일이 만들어져 있다.
4. vsc로 파일을 열고 README.md를 만들어 준다. README 파일은 모든 git repository가 가지고 있어야 하는 파일이다.
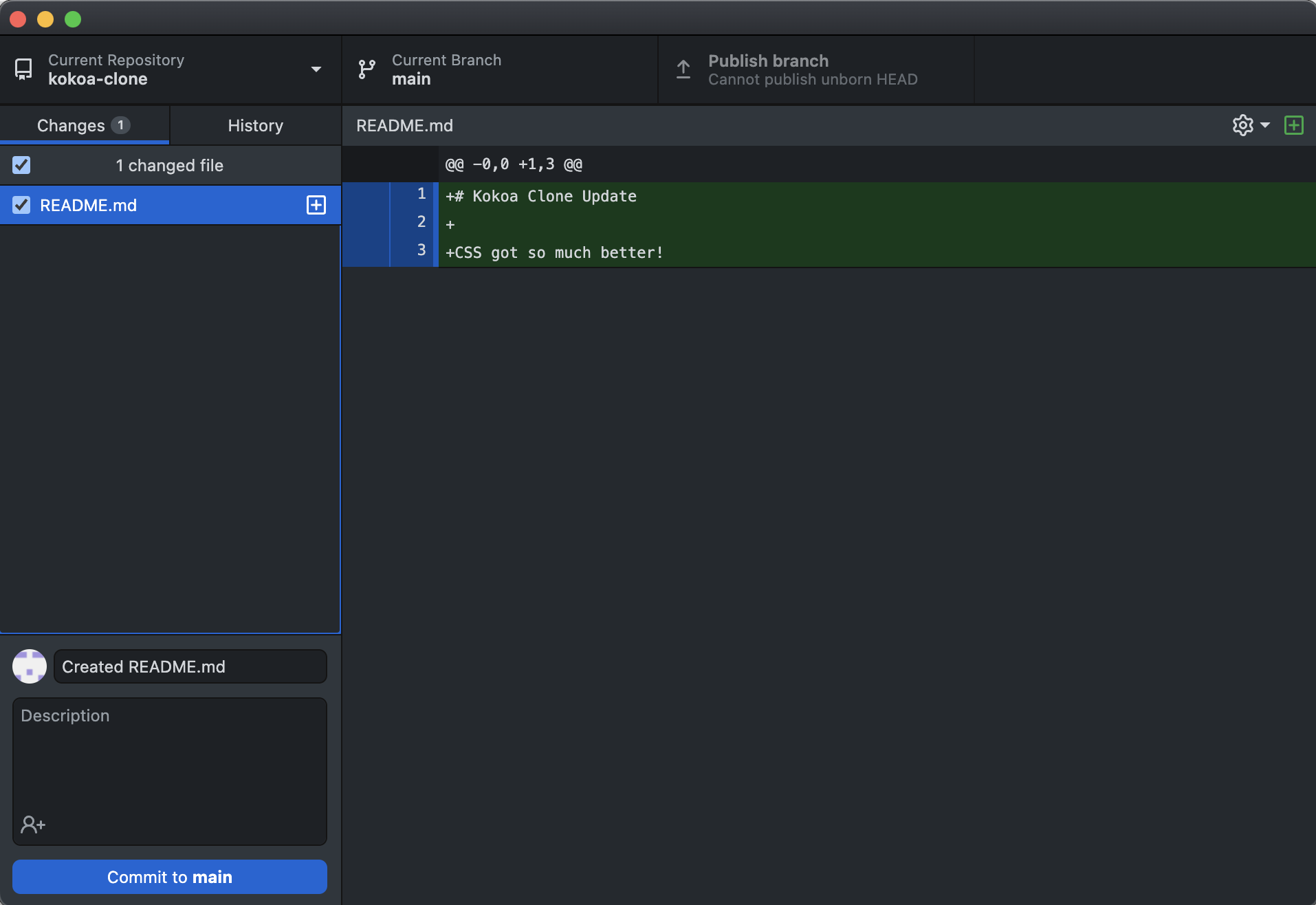
# Kokoa Clone Update
CSS got so much better!그리고 이런 내용을 넣어준다.

그 후에 깃허브 데스크탑에 들어가면 이렇게 변경되어 있다. 변경한 파일이 완성되었으면 이제 파일을 publish(게시)한다. 그러기 위해서 커밋을 한다.

왼쪽 아래를 보면 커밋 타이틀을 적을 수 있다. 적고나서 Commit to main을 클릭하면 커밋이 완료된다. 그리고 오른쪽 위에 있는 Publish branch를 누르면 게시가 된다.

이게 깃허브 페이지에 가면 게시가 되어있다. 수정을 할 때도 위 과정과 똑같이 해주면 된다.
반응형
'노마드 코더 > 코코아톡 클론코딩' 카테고리의 다른 글
| Form의 속성 (1) | 2022.06.28 |
|---|---|
| 클론 코딩 시작 and login 페이지 (0) | 2022.06.24 |
| ADVANCED CSS (0) | 2022.06.21 |
| CSS (0) | 2022.06.12 |
| HTML (0) | 2022.05.31 |
Comments




